Accetta Bitcoin per i tuoi contenuti in soli 5 minuti!
Il Paywall Bitcoin di Coinsnsap ti permette di vendere i tuoi testi in modo semplice e veloce per una piccola somma in Bitcoin (Satoshis). In questo modo puoi monetizzare i tuoi contenuti e allo stesso tempo beneficiare dei vantaggi del Bitcoin Lightning Network. È molto semplice:
1. installa il Paywall Bitcoin di Coinsnap dalla pagina Github
Se vuoi installare il Paywall Bitcoin di Coinsnap, devi prima scaricarlo dalla pagina Github di Coinsnap qui.
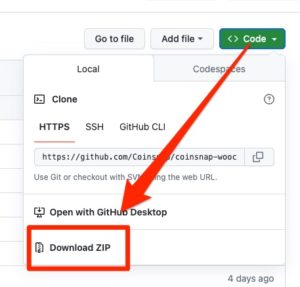
Cerca quindi il pulsante verde “Codice”. Quando lo clicchi, si apre il menu e appare la scritta Download ZIP.
Qui puoi scaricare l’ultima versione di Coinsnap Bitcoin Paywall sul tuo computer.

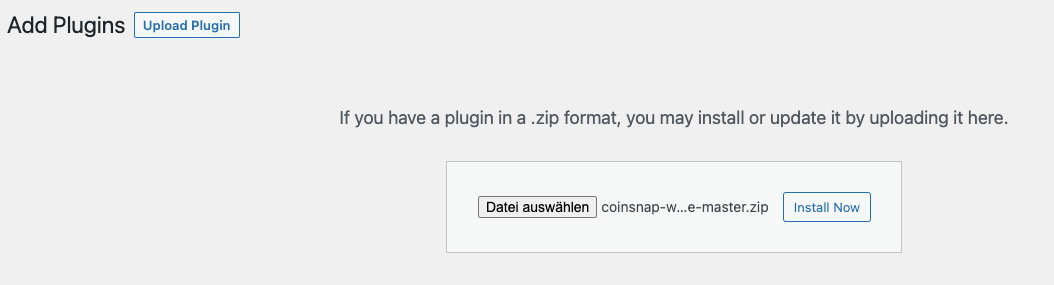
Per prima cosa scarica il plugin da Github. Poi devi caricare lo ZIP nell’amministrazione dei plugin di WordPress:
Ora utilizza la funzione di WordPress “Carica plugin” per installare il paywall.
Clicca su “Installa ora” e il Paywall Bitcoin di Coinsnap verrà aggiunto al tuo sito WordPress. Potrai quindi collegarlo al gateway di pagamento Coinsnap.

2. connetti il conto Coinsnap con Bitcoin Paywall
2.1 Impostazioni del paywall Bitcoin di Coinsnap
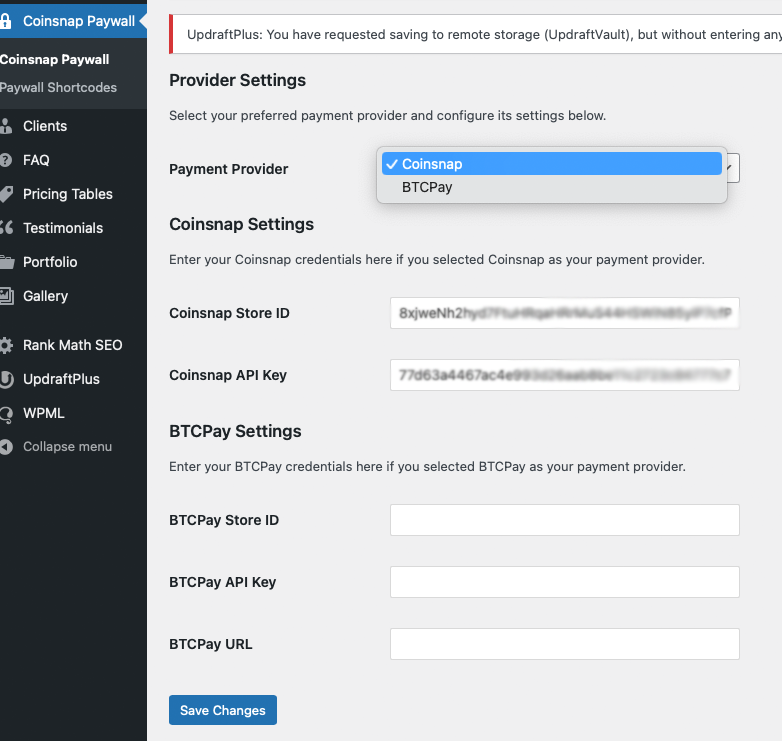
Dopo aver installato e attivato Coinsnap Bitcoin Paywall, devi effettuare le impostazioni di Coinsnap. Le trovi nella barra laterale a sinistra sotto la voce “Coinsnap Bitcoin Paywall”.

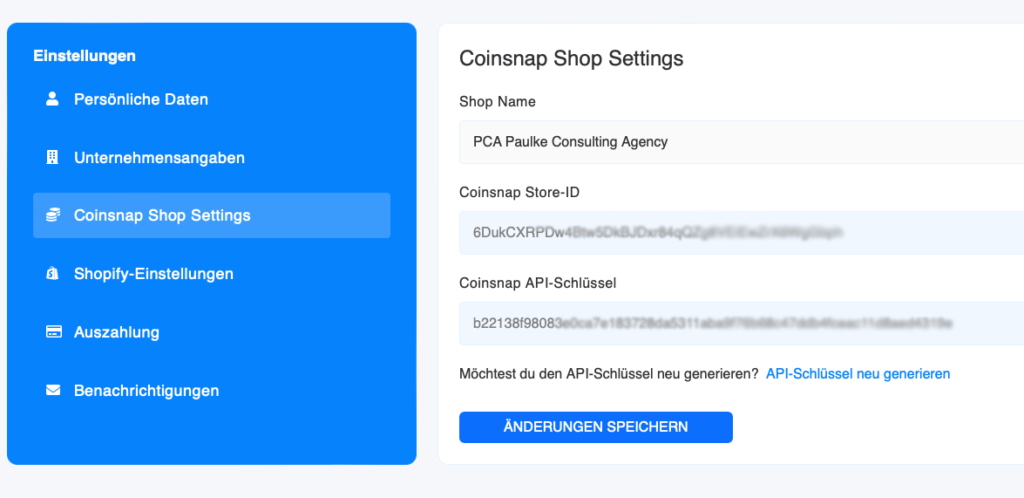
Inserisci semplicemente il tuo Coinsnap Store ID e la tua chiave API; puoi trovarli nel tuo account Coinsnap alla voce “Impostazioni”, “Impostazioni del negozio Coinsnap”.

Ora hai attivato con successo il tuo Paywall Bitcoin di Coinsnap e puoi accettare Bitcoin Lightning per i tuoi contenuti.
Configurare il Paywall Bitcoin di Coinsnap
1. creare uno shortcode paywall
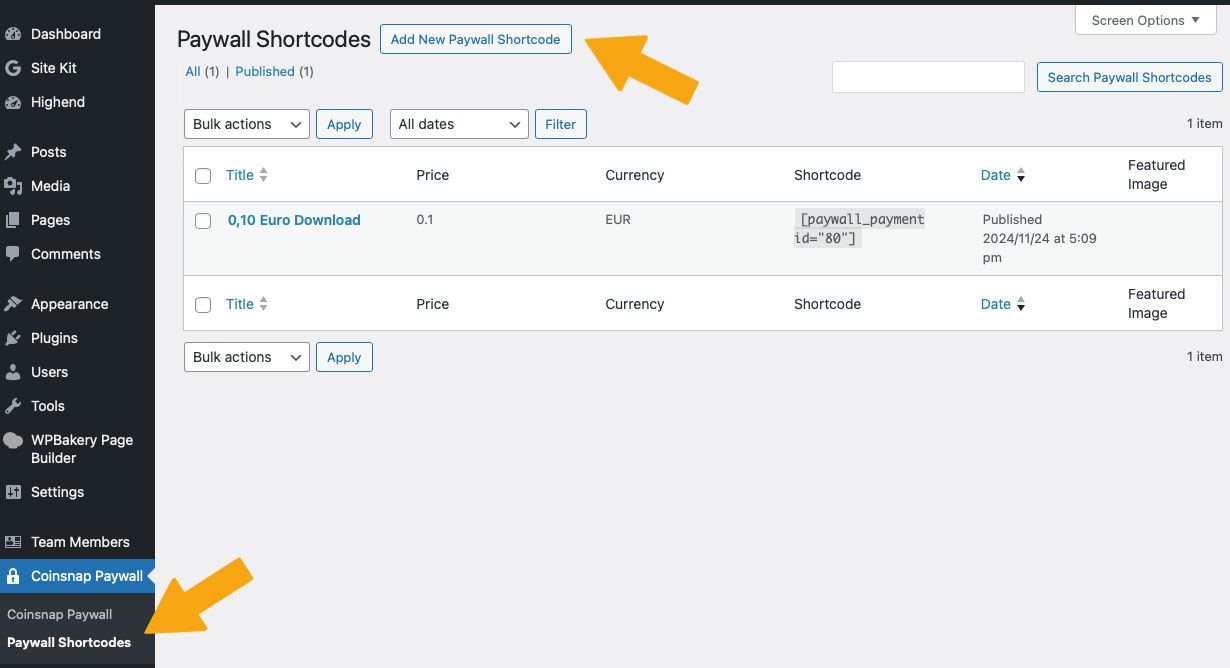
Vai su Coinsnap Bitcoin Paywall nella sideboard a sinistra del tuo WordPress e clicca su Paywall Shortcodes.
Poi clicca su “Aggiungi nuovo shortcode paywall” in alto.

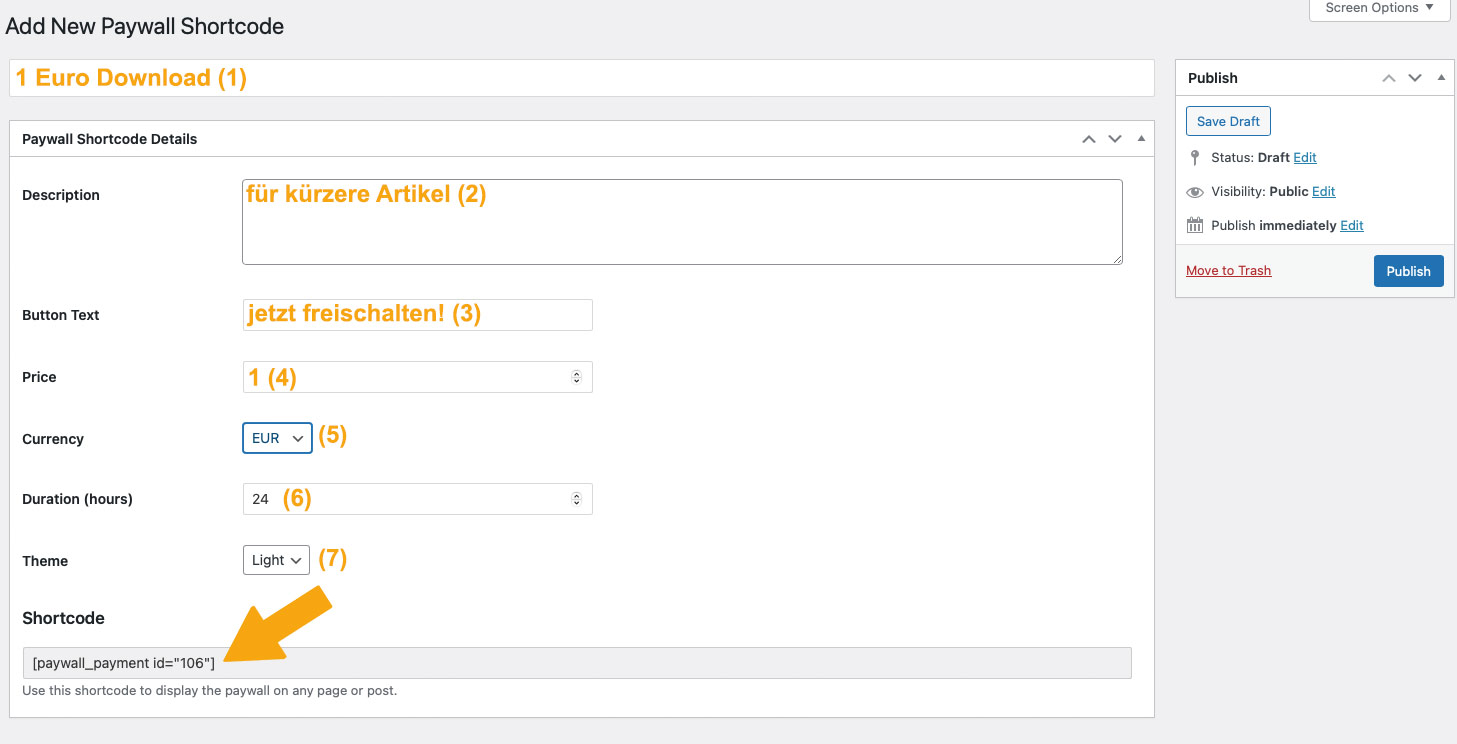
2. configura il tuo shortcode paywall
Nella finestra che appare, effettua le seguenti impostazioni (vedi le voci in arancione):
- Per prima cosa, assegna un nome in modo da sapere in seguito a cosa è destinato il codice breve.
- Poi puoi inserire una breve descrizione come informazione di base per te o per i tuoi editori.
- Poi imposta il testo del pulsante di pagamento.
- Stabilisci il tuo prezzo!
- Seleziona la valuta in cui il prezzo deve essere visualizzato
- Imposta la durata dell’attivazione e
- seleziona la combinazione di colori del paywall.
Ora puoi copiare lo shortcode in basso e utilizzarlo nel tuo contenuto (vedi sotto).

Inserisci i contenuti dietro al paywall di Coinsnap Bitcoin
1. creare contenuti
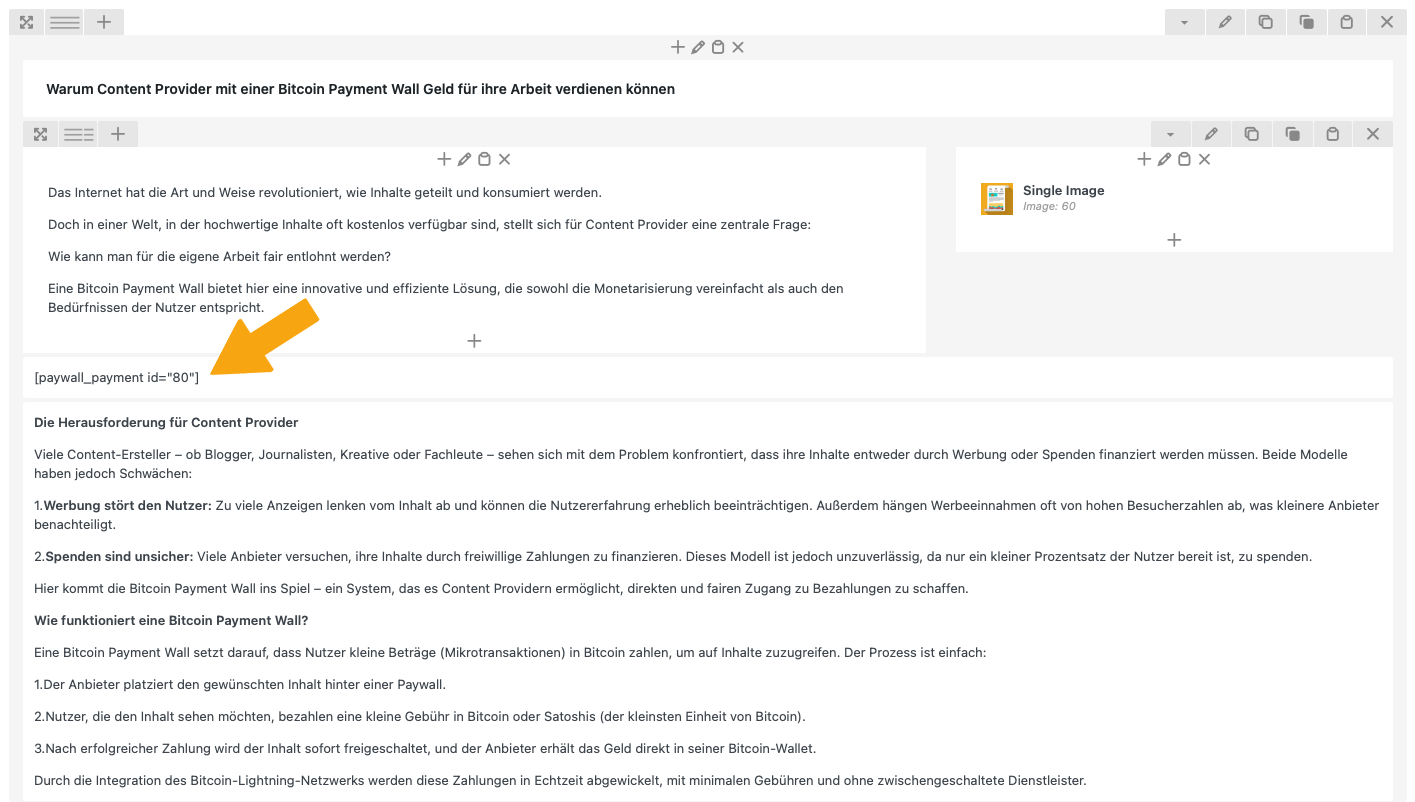
Ora crea un contenuto come al solito nel tuo WordPress, ad esempio un testo come in questo esempio.
Non appena avrai completato l’articolo, dovrai inserire lo shortcode appena prodotto nel punto in cui ti aspetti un pagamento da parte del lettore. Di solito lo fai dopo il paragrafo introduttivo, vedi a destra:

Suggerimento:
Se vuoi inserire un paywall prima del download di un video, crea una breve descrizione del contenuto del video come introduzione e affianca un’immagine della schermata iniziale del video.
In questo modo, i tuoi utenti possono vedere cosa possono aspettarsi e perché vogliono pagare per il video!