Aceite Bitcoin pelo seu conteúdo em apenas 5 minutos!
O Coinsnsap Bitcoin Paywall permite que você venda seus textos de forma fácil e rápida por uma pequena taxa em Bitcoin (Satoshis). Isso permite que você monetize seu conteúdo e se beneficie das vantagens da Bitcoin Lightning Network ao mesmo tempo. É muito simples:
1. instale o Coinsnap Bitcoin Paywall a partir da página do Github
Se quiser instalar o Coinsnap Bitcoin Paywall, você deve primeiro fazer o download na página do Github do Coinsnap aqui.
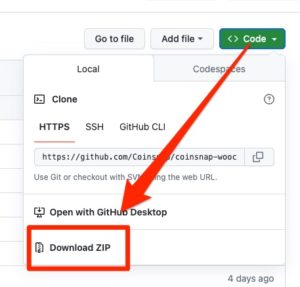
Em seguida, procure o botão verde chamado “Code” (Código). Quando você clicar nele, o menu será aberto e Download ZIP será exibido.
Aqui você pode fazer o download da versão mais recente do Coinsnap Bitcoin Paywall para o seu computador.

Primeiro, baixe o plug-in do Github e, em seguida, você deve carregar o ZIP na administração de plug-ins do WordPress:
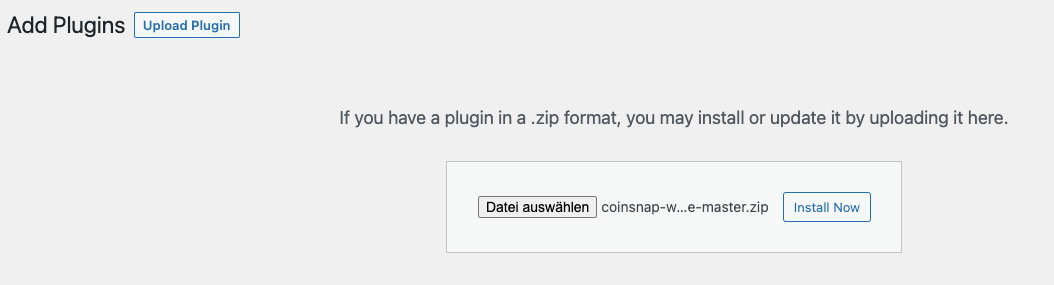
Agora, use a função do WordPress “Upload plugin” para instalar o paywall.
Clique em “Install now” (Instalar agora) e o Coinsnap Bitcoin Paywall será adicionado ao seu site WordPress. Em seguida, você poderá se conectar ao gateway de pagamento do Coinsnap.

2. conectar a conta Coinsnap com o Bitcoin Paywall
2.1 Configurações de paywall do Coinsnap Bitcoin
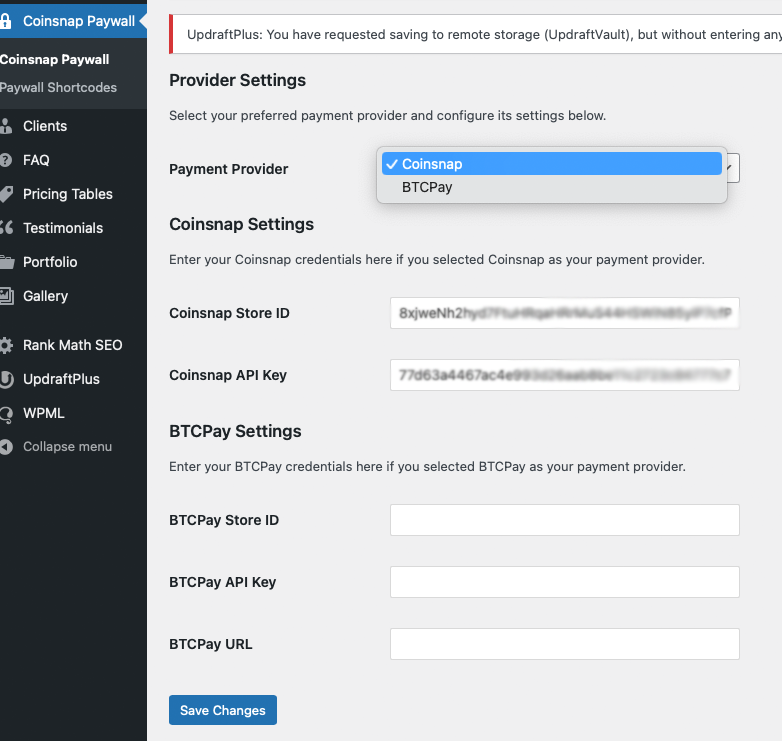
Depois de instalar e ativar o Coinsnap Bitcoin Paywall, você deve fazer as configurações do Coinsnap. Você pode encontrá-las na barra lateral à esquerda em “Coinsnap Bitcoin Paywall”.

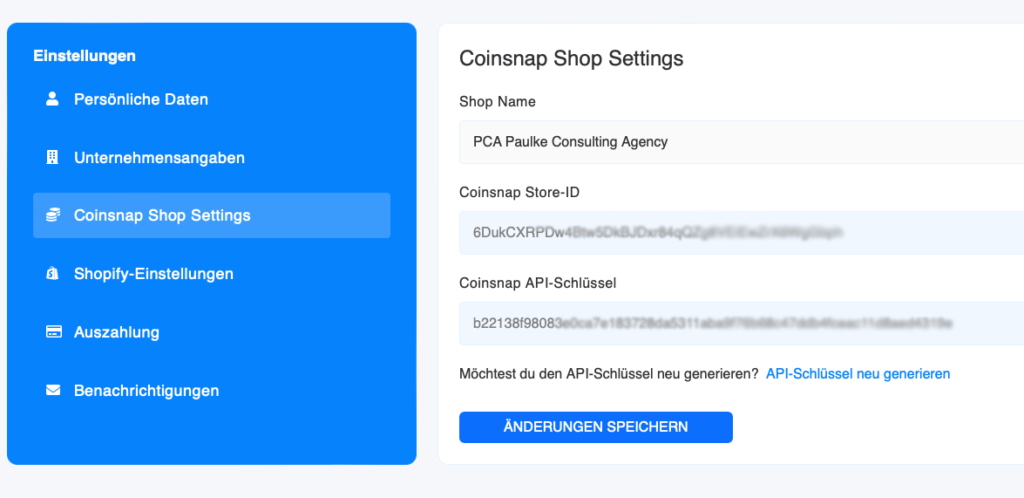
Basta inserir seu Coinsnap Store ID e sua chave API; você pode encontrá-los em sua conta Coinsnap em “Settings”, “Coinsnap Shop Settings”.

Agora você ativou com sucesso seu Coinsnap Bitcoin Paywall e pode aceitar Bitcoin Lightning para seu conteúdo.
Configurar o Paywall de Bitcoin do Coinsnap
1. criar um shortcode de paywall
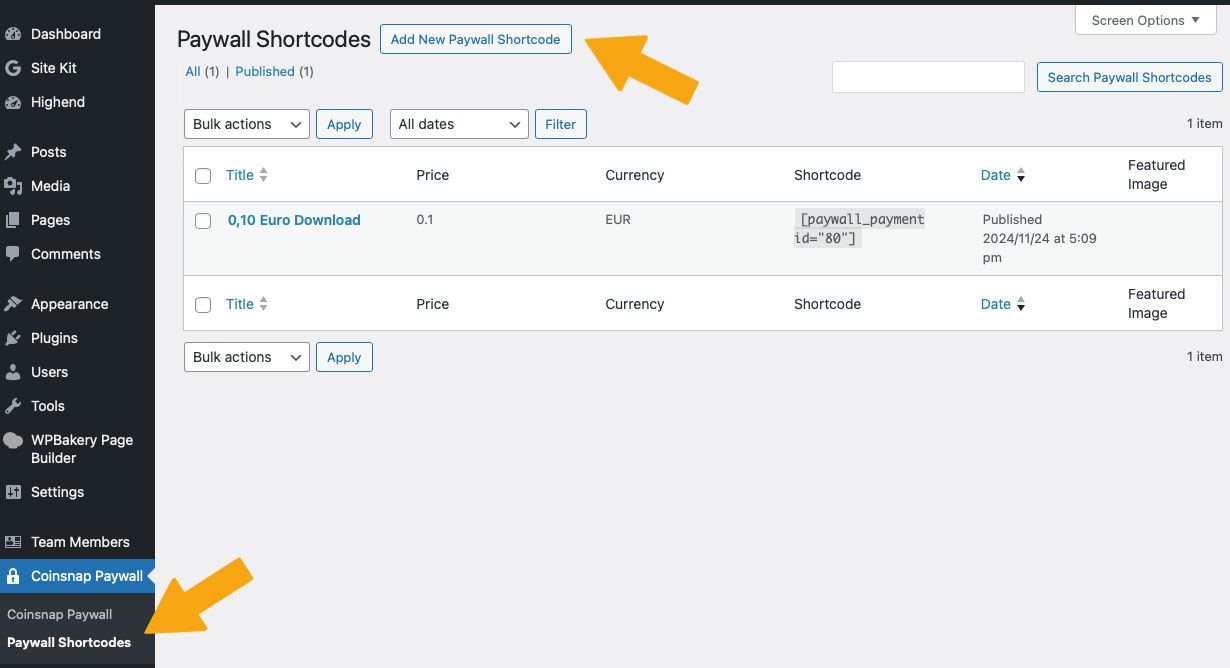
Vá para Coinsnap Bitcoin Paywall no painel lateral à esquerda em seu WordPress e clique em Paywall Shortcodes.
Em seguida, clique em “Add New Paywall Shortcode” na parte superior.

2. Configure seu shortcode de paywall
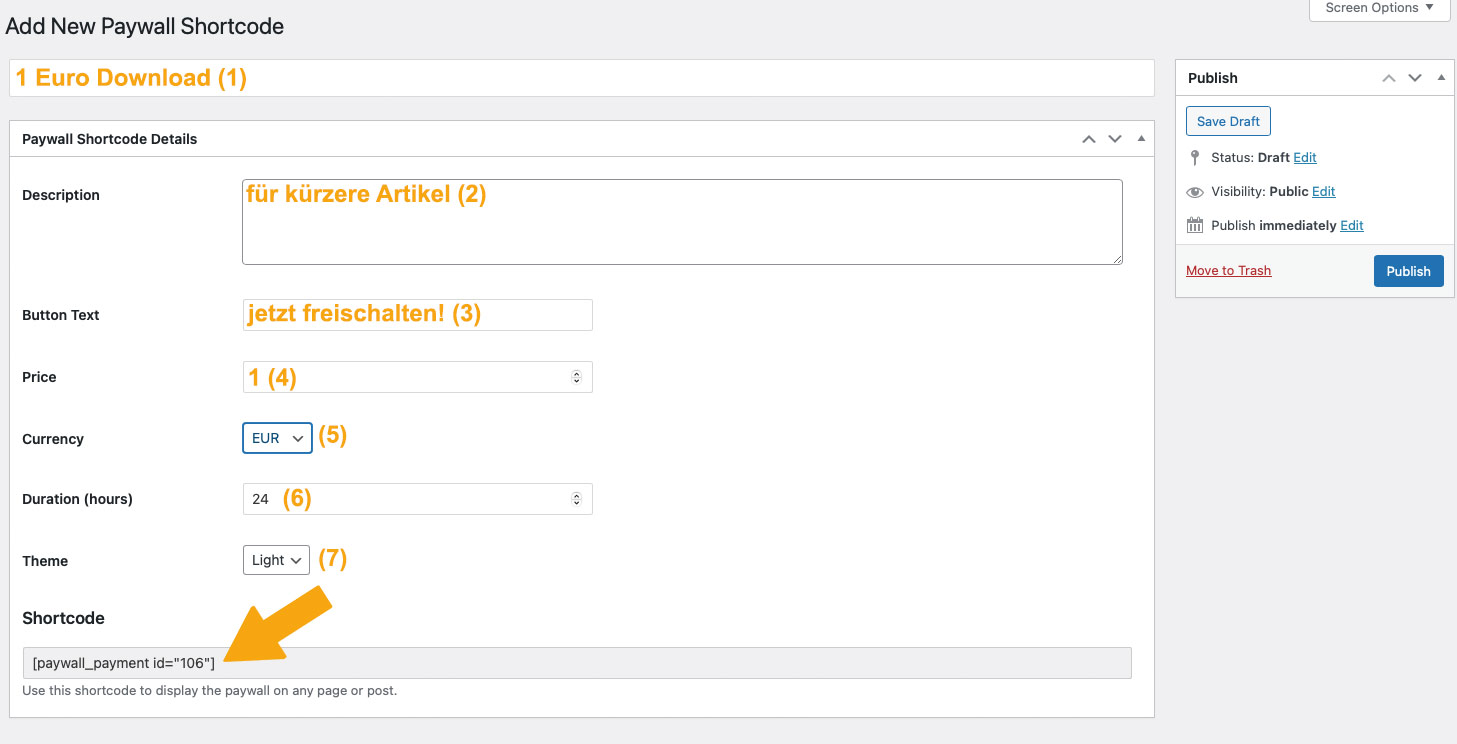
Na janela que aparece agora, faça as seguintes configurações (veja as entradas em laranja):
- Primeiro, atribua um nome para que você saiba posteriormente a que se destina o código curto.
- Em seguida, você pode inserir uma breve descrição como informação de fundo para você ou seus editores.
- Em seguida, defina o texto do botão de pagamento.
- Defina seu preço!
- Selecione a moeda em que o preço deve ser exibido
- Defina a duração da ativação e
- selecione o esquema de cores do paywall.
Agora você pode copiar o shortcode na parte inferior e usá-lo em seu conteúdo (veja abaixo).

Coloque o conteúdo atrás do paywall do Coinsnap Bitcoin
1. criar conteúdo
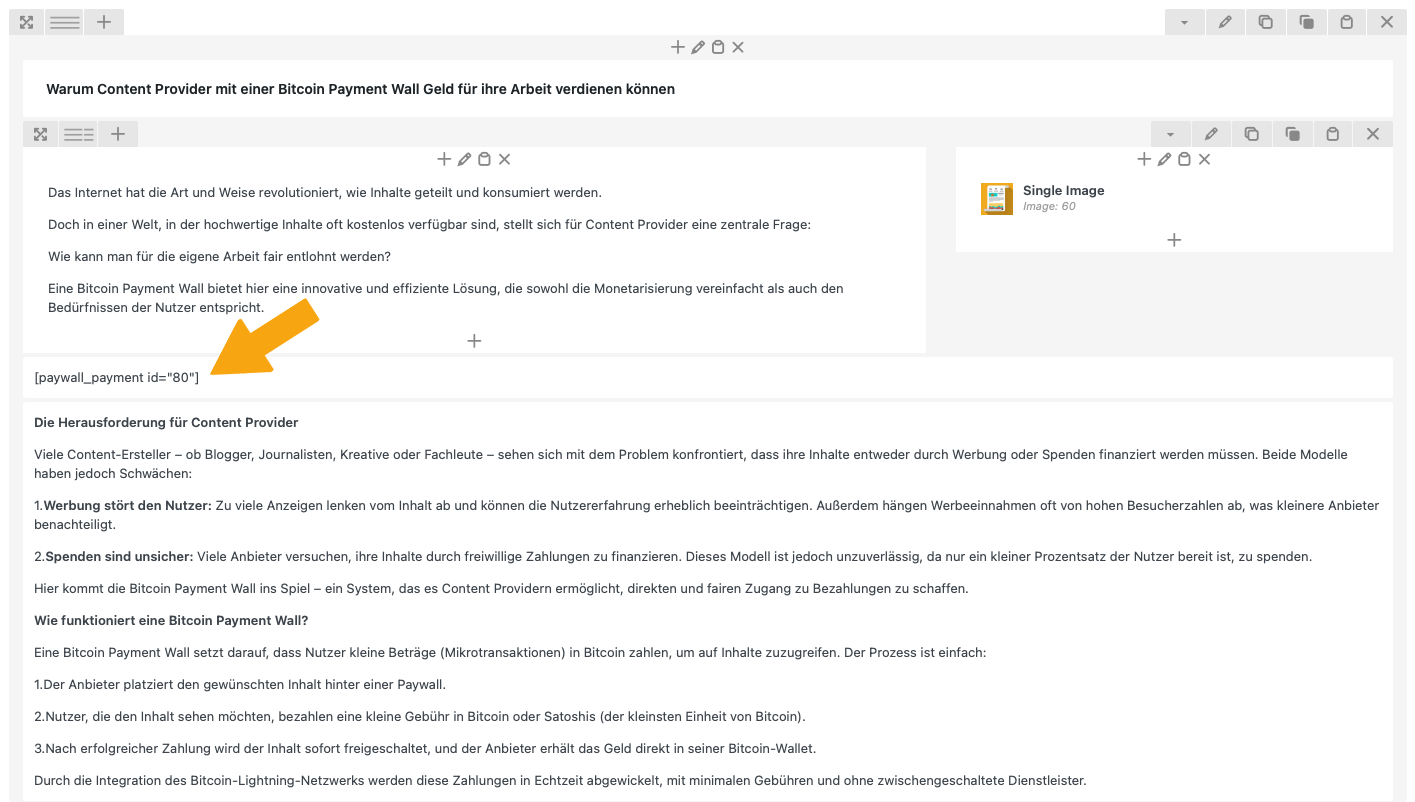
Agora, crie conteúdo como de costume em seu WordPress, por exemplo, um texto como neste exemplo.
Assim que tiver concluído o artigo, você deverá colocar o shortcode que acabou de produzir no ponto em que espera o pagamento do leitor. Normalmente, você faz isso após o parágrafo introdutório, veja à direita:

Dica:
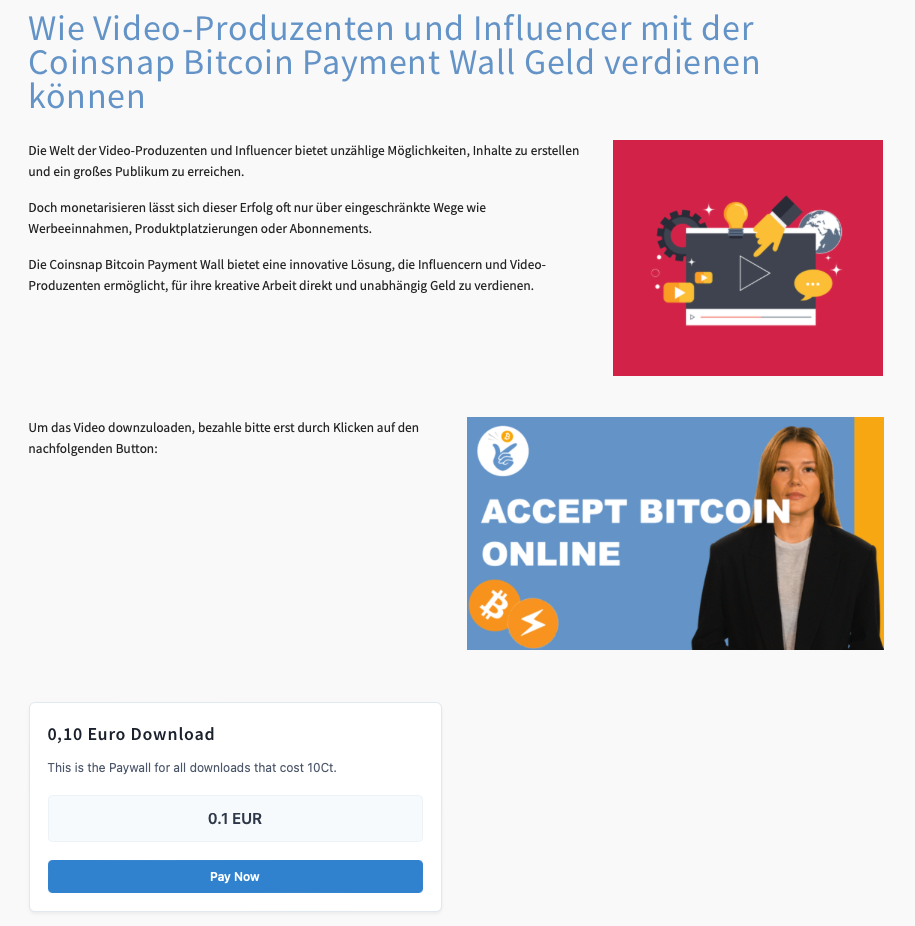
Se você quiser colocar um paywall antes do download de um vídeo, crie uma breve descrição do conteúdo do vídeo como introdução e coloque uma imagem da tela inicial do vídeo ao lado dela.
Dessa forma, seus usuários podem ver o que podem esperar e por que querem pagar pelo vídeo!