Приймайте біткойн за свій контент всього за 5 хвилин!
Біткойн-платіжна система Coinsnsap дозволяє вам легко і швидко продавати свої тексти за невелику плату в біткоїнах (сатоши). Це дозволяє вам монетизувати свій контент і одночасно скористатися перевагами мережі Bitcoin Lightning Network. Це дуже просто:
1. встановіть біткойн-платіжну систему Coinsnap зі сторінки Github
Якщо ви хочете встановити біткойн-платіж Coinsnap, спочатку завантажте його зі сторінки Coinsnap на Github тут.
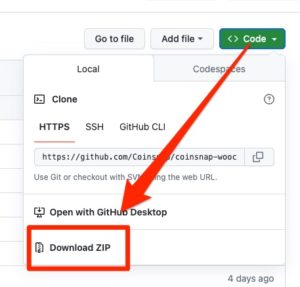
Потім знайдіть зелену кнопку з написом “Код”. Коли ви натиснете на неї, відкриється меню і з’явиться пункт “Завантажити ZIP”.
Тут ви можете завантажити останню версію біткойн-платіжної системи Coinsnap на свій комп’ютер.

Спочатку завантажте плагін з Github, а потім завантажте ZIP-архів в адмінку плагінів WordPress:
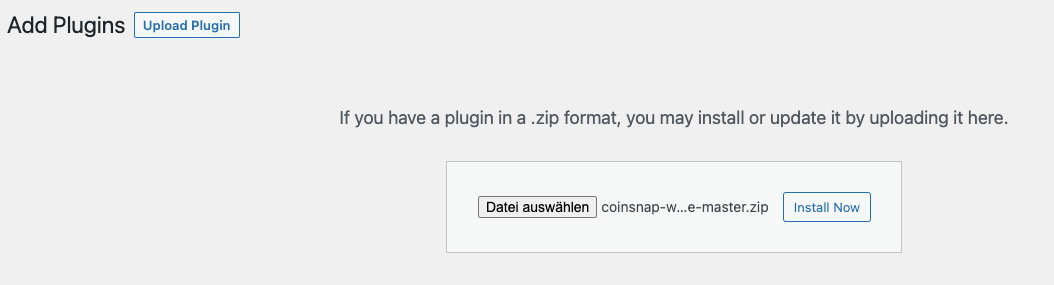
Тепер скористайтеся функцією WordPress “Завантажити плагін”, щоб встановити плагін.
Натисніть “Встановити зараз”, і біткойн-платіжну систему Coinsnap буде додано на ваш сайт WordPress. Потім його можна буде підключити до платіжного шлюзу Coinsnap.

2. підключіть акаунт Coinsnap до Bitcoin Paywall
2.1 Налаштування біткоїн-платіжної системи Coinsnap
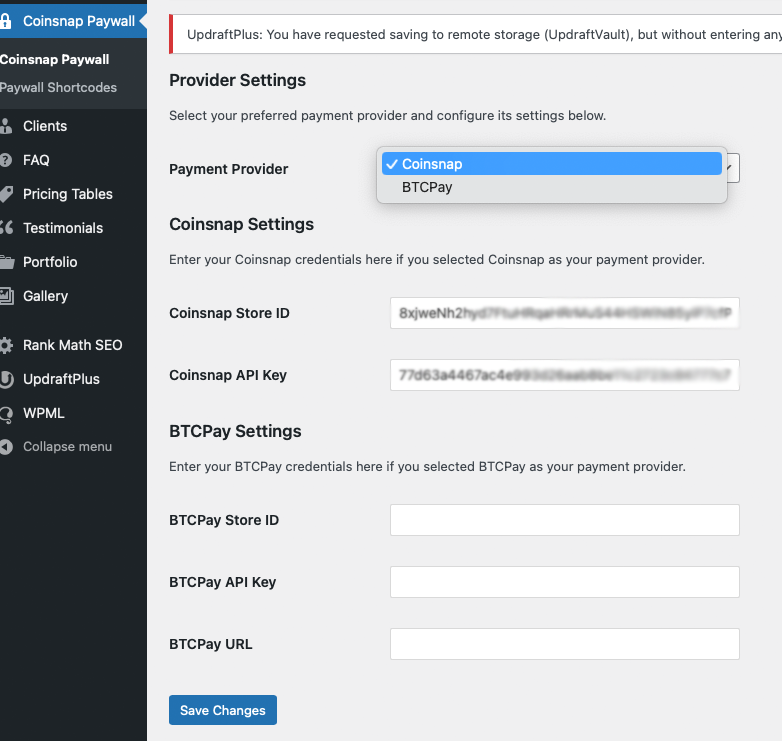
Після того, як ви встановили та активували біткоїн-платіжну систему Coinsnap, вам необхідно виконати налаштування Coinsnap. Ви можете знайти їх на бічній панелі зліва в розділі “Coinsnap Bitcoin Paywall”.

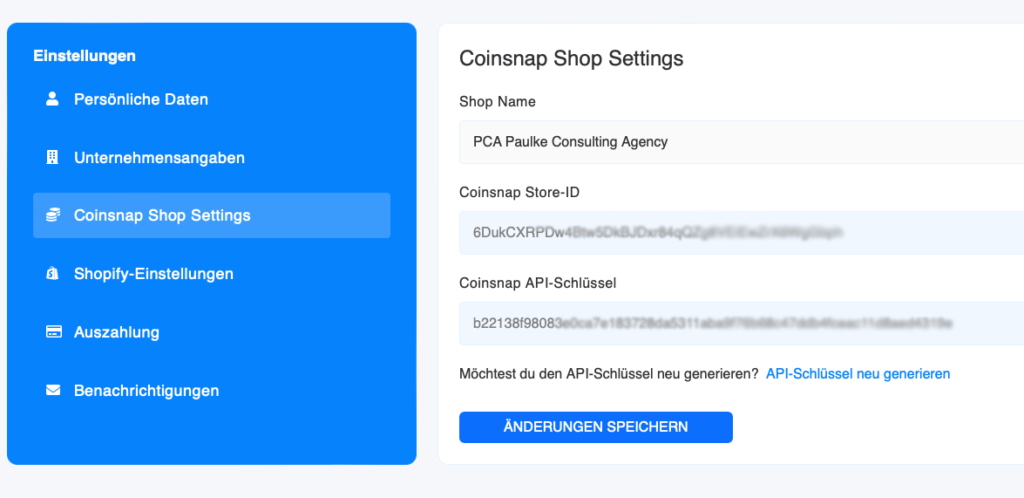
Просто введіть свій ідентифікатор Coinsnap Store ID і ключ API; ви можете знайти їх у своєму обліковому записі Coinsnap в розділі “Налаштування”, “Налаштування магазину Coinsnap”.

Ви успішно активували біткойн-платіжну систему Coinsnap і тепер можете приймати Bitcoin Lightning для оплати вашого контенту.
Налаштувати біткоїн-платіж Coinsnap
1. створіть шорткод платної платформи
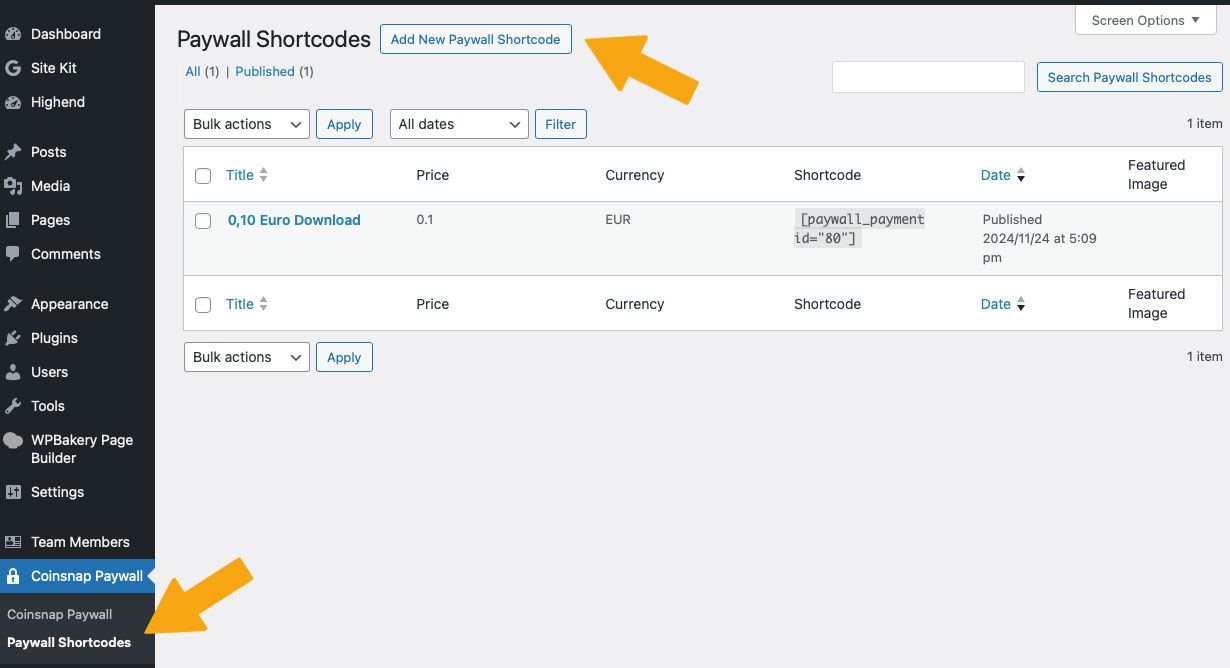
Перейдіть до Coinsnap Bitcoin Paywall в бічній панелі зліва у вашому WordPress і натисніть на Shortcodes Paywall.
Потім натисніть “Додати новий шорткод платіжної системи” вгорі.

2. налаштуйте короткий номер платної пошти
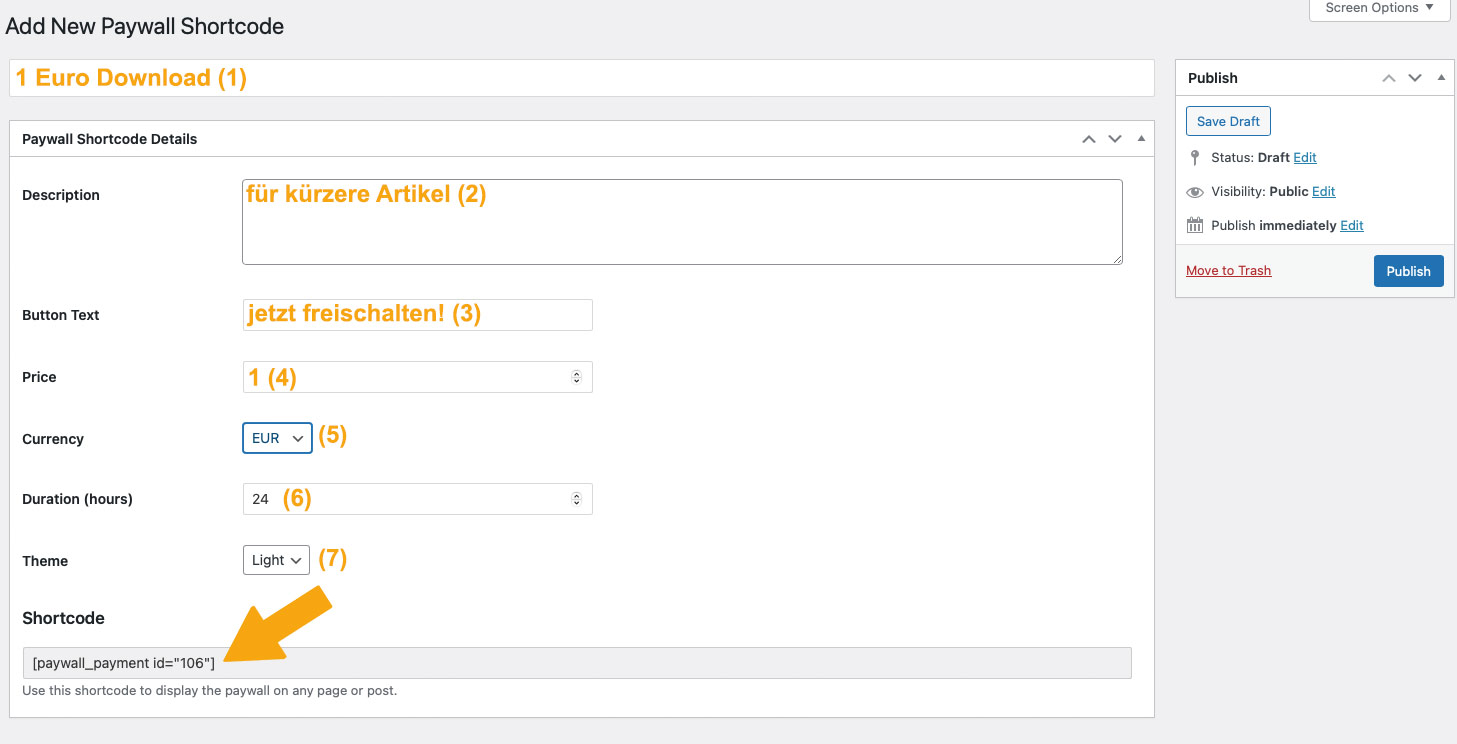
У вікні, що з’явиться, зробіть наступні налаштування (див. помаранчеві записи):
- Спочатку присвойте ім’я, щоб згодом ви знали, для чого призначений короткий номер.
- Потім ви можете ввести короткий опис як довідкову інформацію для себе або ваших редакторів.
- Потім налаштуйте текст кнопки оплати.
- Встановіть свою ціну!
- Виберіть валюту, в якій буде відображатися ціна
- Встановіть тривалість активації та
- оберіть колірну гамму платіжної панелі.
Тепер ви можете скопіювати шорткод внизу і використовувати його у своєму контенті (див. нижче).

Розміщуйте контент за біткойн-платформою Coinsnap
1. створити контент
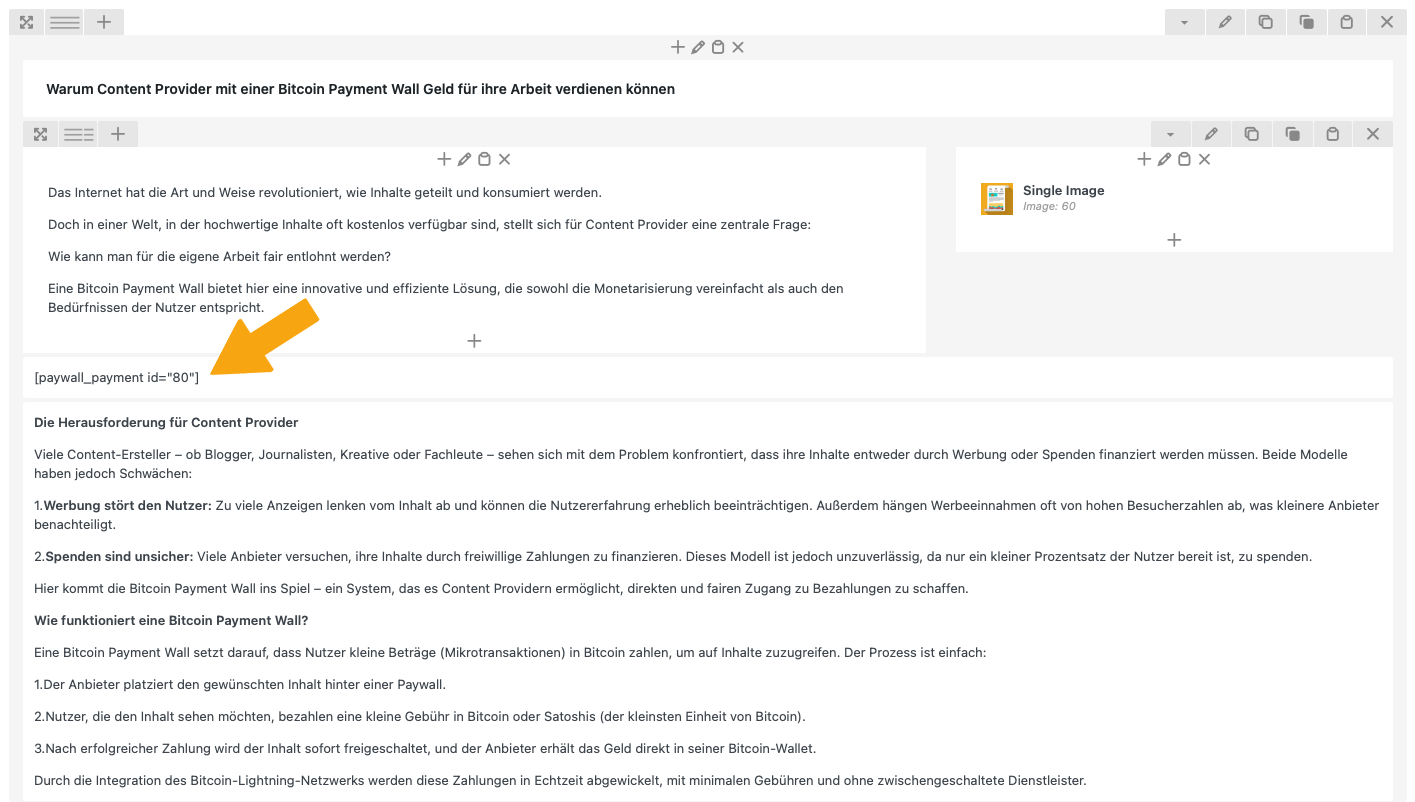
Тепер створіть контент, як зазвичай, у вашому WordPress, наприклад, текст, як у цьому прикладі.
Як тільки ви закінчите статтю, ви повинні розмістити створений вами шорткод в тому місці, де ви очікуєте оплату від вашого читача. Зазвичай ви робите це після вступного абзацу, див. праворуч:

Порада:
Якщо ви хочете розмістити платну стіну перед завантаженням відео, створіть короткий опис відеоконтенту в якості вступу і розмістіть поруч із ним зображення стартового екрану відео.
Таким чином, ваші користувачі бачать, на що вони можуть розраховувати і чому вони хочуть платити за відео!