Tipping Module
Wie kann man Spenden in Bitcoin per BTCPayWall erhalten?
Tipping Modul
Mit dem Tipping Modul kannst Du Spenden und Trinkgeld über Deine Webseite empfangen.
Es gibt verschiedene Tipping Vorlagen, welche auf die individuellen Bedürfnisse angepasst werden können.
Die Vorlagen gibt es mit den folgenden Maßen:
- Tipping Box – 250×300 und 300×300
- Tipping Banner High – 200×710
- Tipping Banner Wide – 600×280
- Tipping Page – 520×600
Die Tipping Box erlaubt die Eingabe einen freiwählbaren Betrag durch den Spender.
Die Tipping Banner und Tipping Page kann neben den freiwählbaren Betrag auch verschiedene Beträge vorgegeben werden.
Die Spenden-Button lassen sich mit einem Icon von Fontawesome versehen.
Über eine optionale Check-out Page können weitere Informationen von dem Spender erfragt werden.
In dieser Anleitung beschreiben wir, wie Du das Tipping Modul auf Deine WordPress Seite einbinden kannst:

Tipping per Editor in eine Webseite einfügen
Die Tipping Vorlagen können in jeden Blog-Beitrag oder Seite innerhalb von WordPress eingefügt werden.
BTCPayWall unterstützt die gängigsten Webseiten-Editoren von WordPress, wie zum Beispiel Gutenberg, WPBakery und Elementor.
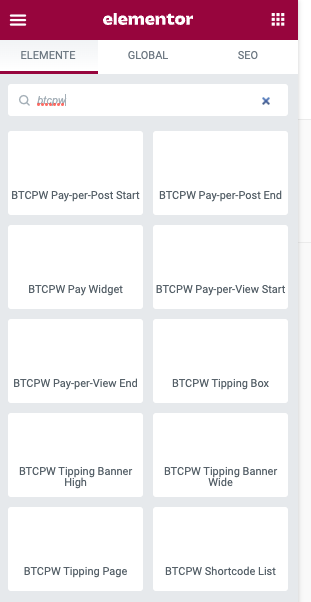
Es stehen vordefiniert Elemente zur Verfügung, welche man in der Elementen-Suche unter BTCPW (als Abkürzung für BTCPayWall) findet.
Die vordefinierten Elemente tragen die Bezeichnungen:
- BTCPW Tipping Banner Wide
- BTCPW Tipping Banner High
- BTCPW Tipping Box
- BTCPW Tipping Page
Wir zeigen die Verwendung der Tipping Vorlage mit Hilfe des WordPress Editors von Elementor. Die Verwendung mit einem anderen Editor ist nahezu identisch.
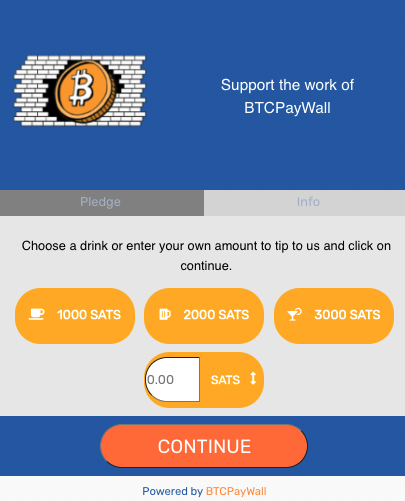
In unserem Beispiel verwenden wir den breiten Tipping Banner Wide, um damit jede Internetseite mit einem Spendenaufruf abzuschließen.
Die Tipping Vorlage ist mit einigen Werten bereits vorausgefüllt, welche auf die individuellen Wünsche angepasst werden kann.
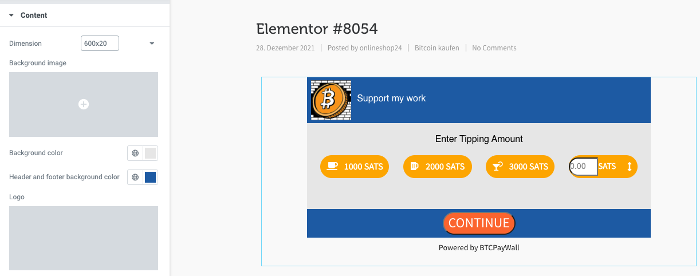
Jede vorgenommene Änderung wird in der Voransicht sofort angezeigt.
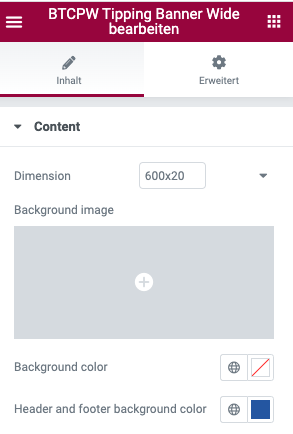
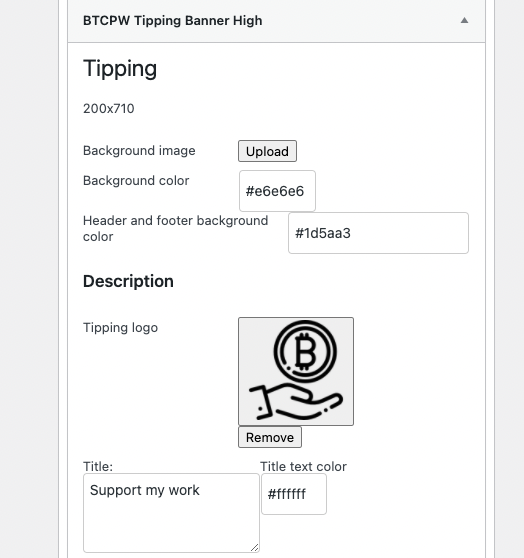
Der Banner gliedert sich in Header und Footer, sowie dem Hauptbereich mit den Spenden-Button.
Im Hauptbereich kann mit Background Image ein eigenes Hintergrundbild hinterlegt werden oder überBackground color ein Farbwert bestimmt werden.
Für den Header und Footer Bereich kann ein anderer Farbwert festgelegt werden.
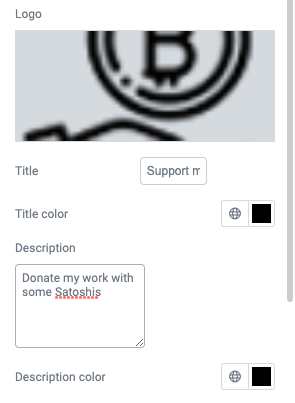
Im Header Bereich kann das eigene Logo hinterlegt werden. Das Logo wird linksbündig angeordnet.
Als Platzhalter ist aktuell das BTCPayWall-Logo hinterlegt. Mit Remove kann das Logo entfernt werden und durch das eigene Logo ersetzt werden. Um die Änderung des Logos abspeichern zu können, muss zusätzlich eine Änderung bei einem anderen Wert vorgenommen werden. Erst dann wird die Save Funktion angezeigt.
Es wird empfohlen die folgenden Masse für das Logo zu verwenden:
- Tipping Banner High und Tipping Page 180×180
- Tipping Banner Wide und Tipping Box 70×70
Neben dem Logo wird der Text angezeigt, der unter Title eingegeben wird. Mit Title Color kann die Farbe der Überschrift bestimmt werden.
Unterhalb der Überschrift kann mit Description eine Beschreibung erstellt werden, welche kleiner im Header angezeigt wird. Hierfür kann ebenfalls ein eigener Farbwert festgelegt werden.
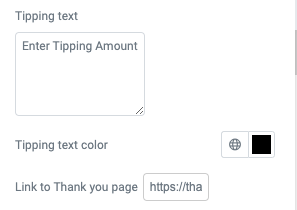
Mit Tipping Text kann in dem Hauptbereich ein Text definiert werden, welcher zentriert über den Spenden-Button angezeigt wird.
Wenn die Spende erfolgreich gezahlt wurde, kann im Anschluss der Spender auf eine Thank You Page weitergeleitet werden. Die url dieser Thank You Page kann als Link in das Feld Link to Thank You Page eingefügt werden.
Es können bis zu vier Spenden-Buttons eingeblendet werden.
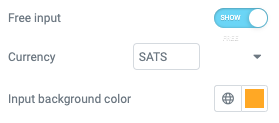
Möchte man dem Spender erlauben, dass er selbst einen Betrag angeben kann, der gespendet werden soll, dann muss das Feld Free Input aktiviert werden.
Bei Currency wird festgelegt, welche Währung dem Spender angezeigt wird. Als Möglichkeit steht Sats, BTC, EUR und USD zur Verfügung.
Der jeweilige Umrechnungskurs wird dem Spender mit einem Mouse-Over Effekt angezeigt.
Die Farbe der Spenden-Button wird mit Input Background Color dargestellt.
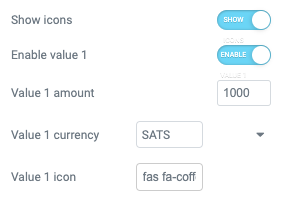
Neben der freien Betragseingabe lassen sich drei weitere Spenden-Button mit vordefinierten Beträgen anlegen. Mit Show Icon können vor dem Betrag Icons angezeigt werden.
Diese Icon werden unter Value Icon festgelegt. Die Icon werden von Fontawesome Version v5.12 verwendet. Unter Fontawesome kannst Du Dir das passende Icon aussuchen und entsprechende Icon Bezeichnung (zum Beispiel für eine Kaffeetasse fas fa-coffee) hinterlegen.
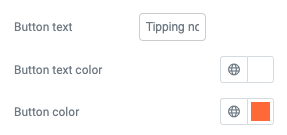
Die Beschriftung des Call-to-Action-Button kann in dem Feld Button Text field festgelegt werden.
Ebenso die Farbe des Buttons (Button Color) und die Textfarbe (Button Text color).
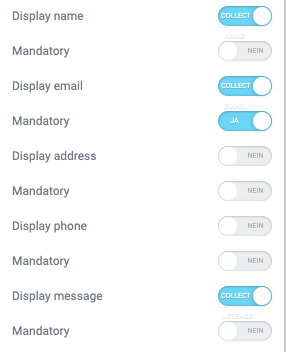
Wird dem Spender die Möglichkeit geboten, weitere Informationen zu hinterlassen, so können die entsprechenden Felder aktiviert werden. Sollen bestimmte Felder nicht nur freiwillig, sondern verpflichtend sein, so können diese als Mandatory gekennzeichnet werden.
Werden diese Zusatzinformationen abgefragt, wird eine Checkout Page zwischen dem Tipping Banner und der Payment Page eingeblendet. In diesem Fall wird in dem Call-to-Action Banner der Text Continue eingeblendet und auf der Check-Out-Page der unter Button Text angegebene Text.
Tipping als Widget in die Sidebar einfügen
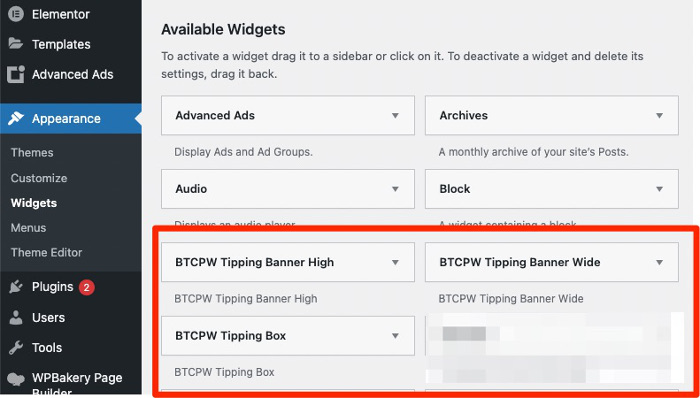
Die Tipping Vorlagen sind teilweise auch als Widget verfügbar. Somit lässt sich ein Tipping Banner in die Sidebar oder in den Footer der Webseite einbinden und wird somit auf jeder Webseite angezeigt, in der die Sidebar oder der Footer eingeblendet wird.
Das gewünschte BTCPayWall Widget kann somit der Stelle zugewiesen werden, an der es angezeigt werden soll.
Die BTCPayWall Tipping Box empfiehlt sich für die Integration in den Seiten Footer. Ebenso kann BTCPW Tipping Banner Wide in den Footer als Seitenabschluss eingebunden werden.
Der BTCPW Tipping Banner High ist eher geeignet für die Einbindung in die Sidebar.
Auf der Seite von BTCPayWall befindet sich die BTCPW Tipping Box als Widget im Footer und als BTCPW Tipping Banner High in der Sidebar.
Die individuellen Einstellungsmöglichkeiten der BTCPayWall Widget ist analog zu den oben beschriebenen Anpassungen per Editor.
Tipping als Shortcode einfügen
Wenn Du Deine Webseite nicht mit einem speziellen Webseiten-Editor für WordPress bearbeitest, so kannst Du die Tipping Banner auch per Shortcode in Deine Webseite einfügen. BTCPayWall hat dazu einen BTCPayWall Tipping Shortcode Editor erstellt.
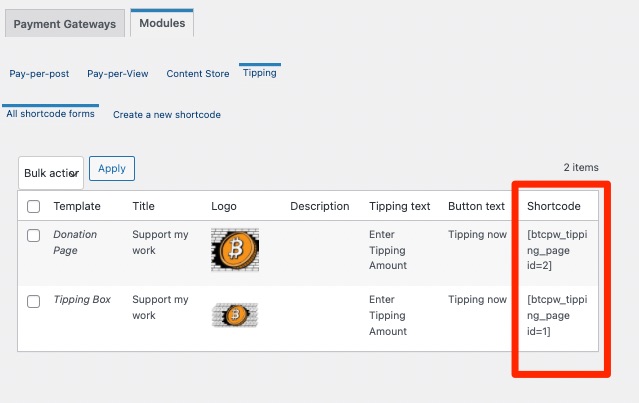
Du findest den BTCPayWall Tipping Shortcode Editor im Backend unter BTCPayWall => Settings => Modules => Tipping
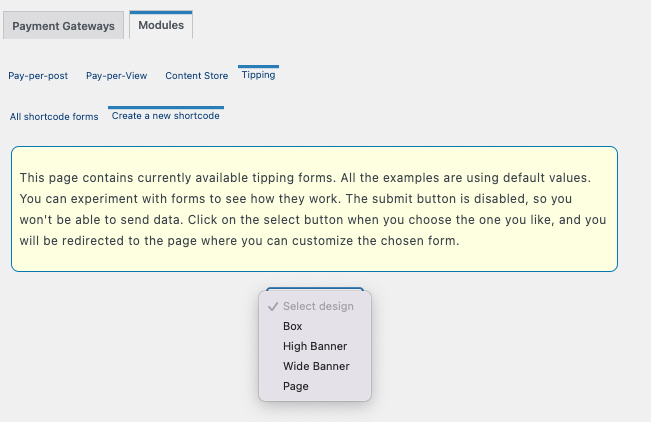
Dort befinden sich einmal der Menüpunkt, um ein BTCPayWall Tipping Shortcode zu erstellen (Create a new shortcode) bzw. unter All Shortcode forms alle bereits erstellten Shortcodes.
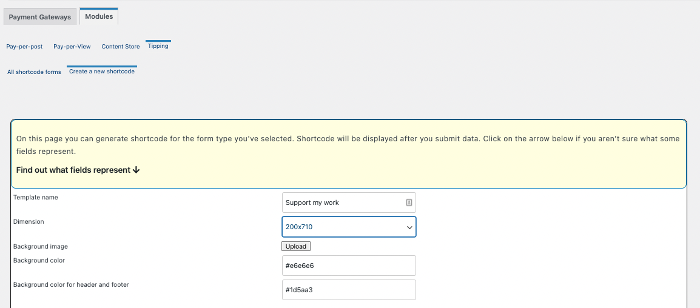
Wenn Du auf Create a new Shortcode klickst und danach auf Select design, erhältst Du eine Auswahl der zur Verfügung stehenden Vorlagen angezeigt.
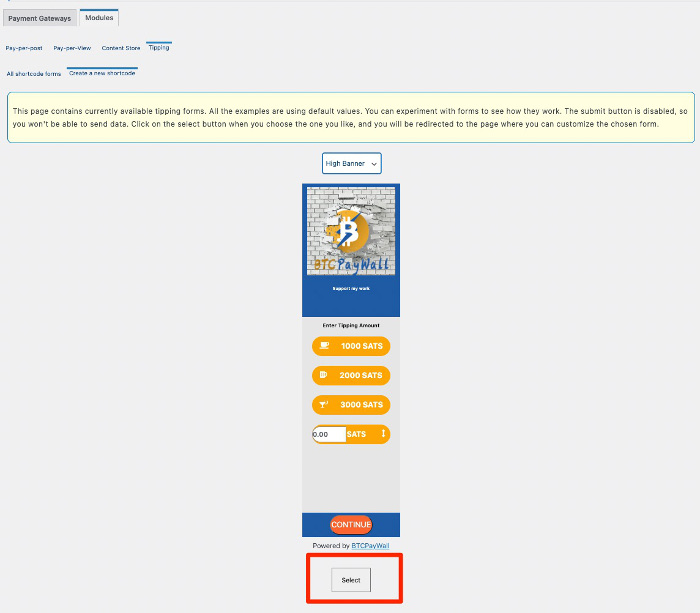
In unserem Beispiel haben wir die Vorlage High Banner ausgewählt und bekommen die Vorlage angezeigt.
Wenn wir ebenfalls auf Select klicken, gelangen wir in den Bereich, um die Vorlage nach unseren Vorlieben anzupassen.
Unter Template Namehaben wir die Möglichkeit, dem Template eine eigene individuellen Bezeichnung zu geben.
Wir können, wie oben bereits beschrieben, die entsprechenden Änderungen vornehmen.
Haben wir die Änderungen vorgenommen und mit Save gespeichert, wird das Template unter All shortcode forms aufgelistet.




















Leave a Reply
Your email is safe with us.