Hinzufügen von BTCPayWall per Gutenberg
In diesem Tutorial erklären wir, wie Du den WordPress-Standard-Editor Gutenberg verwendest, um die verschiedenen Anwendungen von BTCPayWall in Deine WordPress-Site zu integrieren.
Wenn Du anstelle von Gutenberg einen anderen WordPress-Editor verwendest, finden Du entsprechende Anleitungen für WPBakery, Elementor und für die Integration per Shortcode.
Der Gutenberg-Editor ist der kostenlose Editor von WordPress. Der Editor wird auch als Block Editor bezeichnet, da einzelne Blöcke hinzugefügt werden können.
Wenn Du BTCPayWall installiert hast, findest Du die Bitcoin-Paywall-Blöcke, die die Bitcoin-Paywall-Funktionen ausführen.
Im Folgenden beschreiben wir die unterschiedlichen Integrationsmöglichkeiten per Block für die verschiedenen Funktionen.

Pay-per-post / Zahlung für einen einzelnen Blog Post
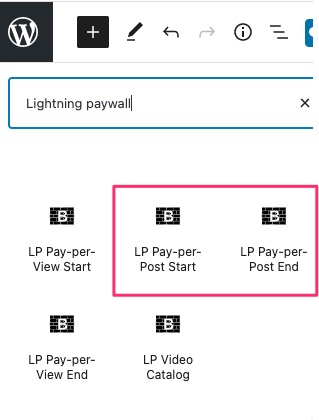
Du kannst innerhalb der Blocksuche nach Bitcoin Paywall suchen und bekommen die verfügbaren Bitcoin Paywall Blöcke angezeigt.
Die Bitcoin-Paywall-Blöcke beginnen mit BTCPW für BTCPayWall.
Du kannst die Bitcoin-Paywall-Blöcke auch unter der Kategorie Widgets finden.
Die Bezeichnung der Pay-per-Post Blöcke bei Gutenberg lauten:
- BTCPW Pay-per-Post Start
- BTCPW Pay-per-Post End
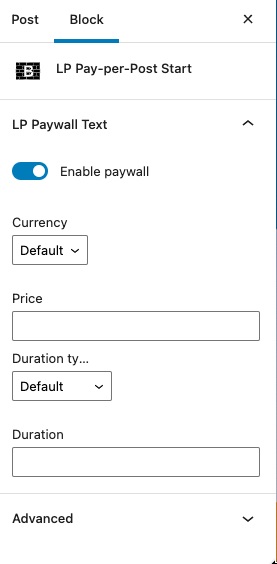
Es besteht die Möglichkeit, dass der Block BTCPW Pay-per-Post Start auf die individuellen Anforderungen angepasst wird.
Die Lightning Paywall ist automatisch auf der Seite aktiviert. Mit „Enable Paywall“ kann die Paywall für diese Seite deaktiviert beziehungsweise aktiviert werden.
Die Einstellungen Currency und Duration sind standardmäßig auf Default gesetzt. Es werden dann die Einstellungen übernommen, welche bei General Settings vorgenommen worden sind.
Möchte man diese Werte beibehalten, so ist keine Änderungen erforderlich. Möchte man für den ausgewählten Blog Post eine individuelle Einstellung vornehmen, so kann dies an dieser Stelle gemacht werden.
Von den Inhalten, die durch eine Paywall geschützt werden sollen, wird der Block BTCPW Pay-per-Post Startverwendet.
Dann erstellt man den Inhalt mit seinem WPBakery Editor. Es können wie gewohnt, alle anderen WPBakery Elemente verwendet werden.
Am Ende des Blogposts wird der geschützte Bereich mit dem Befehl BTCPW Pay-per-Post wieder geschlossen.
Wenn Du sehen möchtest, wie die fertige Seite aus der Sicht eines Nutzers aussieht und es einmal ausprobieren willst, dann gehe auf die Seite:
Pay-per-Post Demo Page
Pay-per-view / Zahlung für ein einzelnes Video
Mit Pay-per-View kannst Du Videos über die BTCPayWall verkaufen.
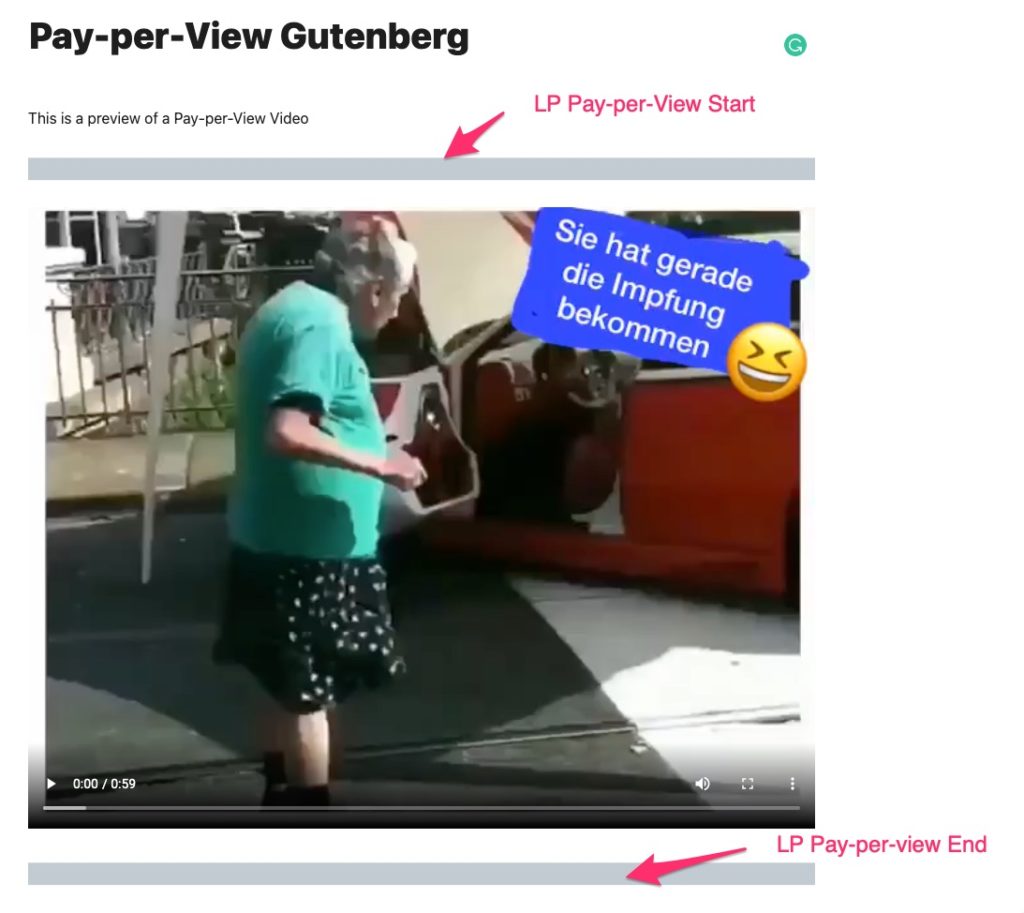
Der Nutzer sieht für jedes Video eine Vorschau, bestehend aus einer Überschrift, einem Beschreibungstext und aus einem Bild. Zusätzlich werden die Angaben zum Preis des Videos angezeigt.
Nach erfolgreicher Zahlung wird das Video auf der Webseite angezeigt und abgespielt.
Das Video, welches nach erfolgreicher Zahlung abgespielt wird, kann auf Deinem eigenen Server liegen, aber auch auf einem externen Server.
Du kannst zum Beispiel Videos zeigen, welche bei YouTube oder Vimeo abgelegt sind.
Um diese Videos nicht der Allgemeinheit kostenfrei anzubieten, kann man das Video auf Privat setzen. Dann wird das Video in der Suche nicht mehr angezeigt.
Nur wer die genaue Internet-Adresse kennt, kann dieses Video aufrufen.
Möchtest Du ein Vimeo oder YouTube Video kostenpflichtig anbieten, so setze es auf Privat und hinterlege diese geheime Internet-Adresse als Paywall Url.
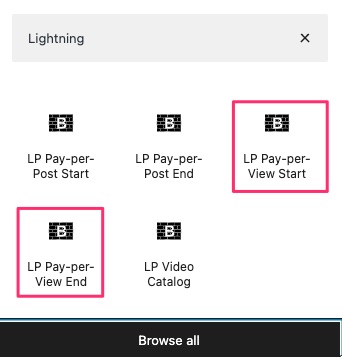
Du kannst innerhalb der Blocksuche nach Bitcoin Paywall suchen und bekommen die verfügbaren Bitcoin Paywall Blöcke angezeigt.
Die Bitcoin-Paywall-Blöcke beginnen mit BTCPW für BTCPayWall.
Du kannst die Bitcoin-Paywall-Blöcke auch unter der Kategorie Widgets finden.
Die Bezeichnung der pay-per-view Blöcke bei Gutenberg lauten:
- BTCPW Pay-per-View Start
- BTCPW Pay-per-View End
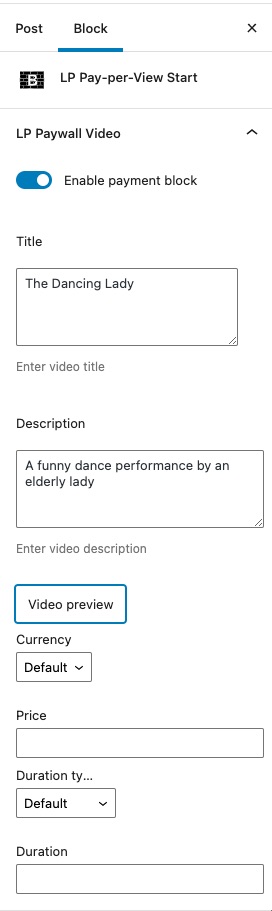
Es besteht die Möglichkeit, dass der Block LP pay-per-view start an die individuellen Anforderungen angepasst werden kann.
Die Lightning Paywall ist automatisch auf der Seite aktiviert. Mit „Enable Paywall“ kann die Paywall für diese Seite deaktiviert beziehungsweise aktiviert werden.
In dem Feld mit der Bezeichnung Title kann der Titel des Videos eingetragen werden.
In das Feld Description bietet sich der Platz, um das Video kurz zu beschreiben.
Über das Feld Video Preview wird ein Bild ausgewählt, welches als Vorschaubild verwendet wird. Hier kannst Du auf die Bilder zugreifen, die unter Medien auf dem WordPress-Server gespeichert sind.
Die Einstellungen Currency und Duration sind standardmäßig auf Default gesetzt. Es werden dann die Einstellungen übernommen, welche bei General Settings vorgenommen worden sind.
Möchte man diese Werte beibehalten, so ist keine Änderungen erforderlich. Möchte man für den ausgewählten Blog Post eine individuelle Einstellung vornehmen, so kann dies an dieser Stelle gemacht werden.
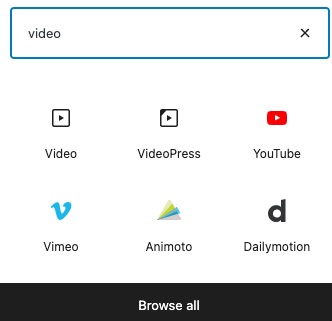
Hier können die von dem Gutenberg Editor zur Verfügung gestellten Video Blöcke verwendet werden.
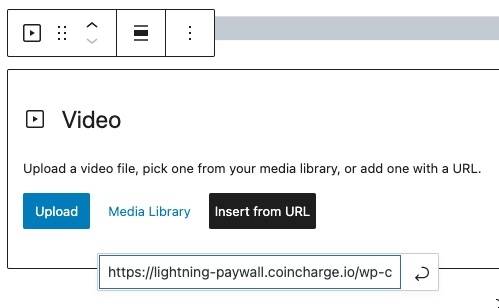
Hast Du das Video auf dem eigenen WordPress Server liegen, dann verwendest Du Video und in den anderen Fällen die entsprechenden Video Player der verschiedenen Anbieter wie zum Beispiel YouTube, Vimeo, Animoto oder Dailymotion.
Gebe dann die YouTube Adresse oder die Adresse des Servers an, auf welcher das Video abgespeichert worden ist.
Nach dem eingebettetem Video wird zum Abschluss noch der Block mit der Bezeichnung LP Pay-per-View End eingesetzt und schon kann das Video kostenpflichtig angeboten werden.
Wenn Du sehen möchtest, wie die fertige Seite aus der Sicht eines Nutzers aussieht und es einmal ausprobieren willst, dann gehe auf die Seite:
Pay-per-View Video Beispiel Seite
Pay-per-file Download
Mit der Pay-per-File Funktion können einzelne Dateien als Download verkauft werden.
– Du hast eine eigene Software geschrieben, die Du Deinen Kunden zum Download anbieten möchtest?
– Du hast eine Anleitung, ein Handbuch oder ein eBook geschrieben und möchtest es als PDF-Datei verkaufen?
– Als Fotograf möchtest Du Deine Bilder selbst vermarkten?
– Du hast ein eigenes Musikstück komponiert oder ein Video produziert, welches Du als mp4-Datei zum Downloaden Deinen Fans anbieten willst.
Die Pay-per-File Funktion ist wie ein digitaler Content Store. Du kannst jedes Datei-Format im Internet verkaufen und Deinen Kunden zum Download anbieten.
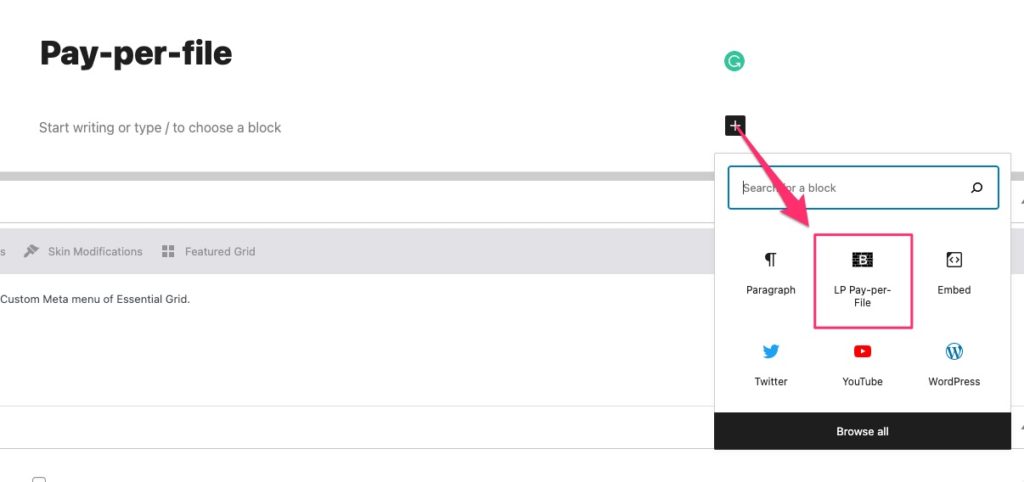
In dem Gutenberg Block Editor wird der Block LP Pay-per-File ausgewählt und an die entsprechende Stelle eingefügt.
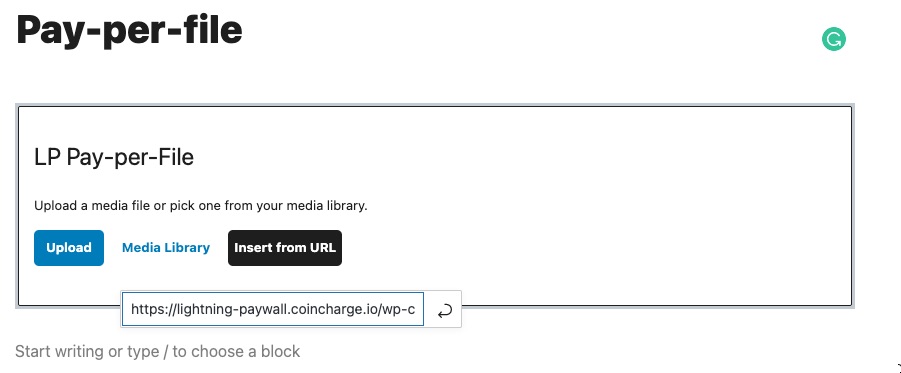
Dann wird angegeben, wo sich die Datei befindet, welche zum Kauf angeboten wird.
Befindet sich die Datei noch nicht auf dem Server, auf dem bereits WordPress betrieben wird, dann kann über Upload die Datei hochgeladen werden.
Befindet sich die Datei bereits auf dem WordPress Server, so kann über Media Libary die Datei ausgewählt werden.
Ist die Datei auf einem anderen Server abgelegt, so kann per Insert from Url die Url für den entsprechenden Speicherort angegeben werden.
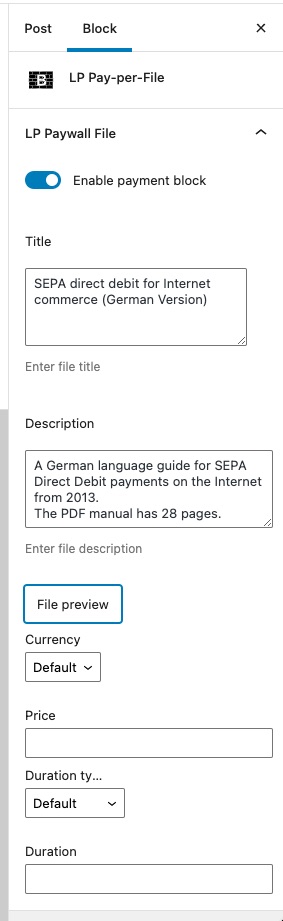
Dazu muss der Payment Block enabled sein.
In das Feld Title wird eine Überschrift festgelegt und in Description erfolgt die Beschreibung zu der Datei, welche angeboten wird.
In dem Feld File Preview wird das Vorschaubild festgelegt.
In dem Feld Currency und Price wird der Preis für die Datei festgelegt. Die Felder können leer bleiben, wenn die Konditionen aus den General Settings übernommen werden sollen.
In dem Feld Duration wird festgelegt, wie lange die Datei zum Download abgerufen werden kann.

















Leave a Reply
Your email is safe with us.