Pay-per-Post Module
So installierst Du das Pay-per-Post-Modul auf Deine WordPress-Website.
Pay-per-Post wird für den Verkauf von einzelnen Blog-Beiträgen und Zeitungsartikeln genutzt.
Wir beschreiben in diesem Beitrag, wie Du:

Allgemeine Einstellungen im Backend
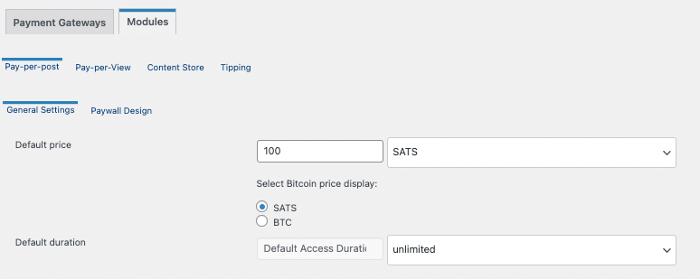
General Settings
Im Backend kann über den Menüpunkt Modules das Pay-per-Post Module auf die individuellen Anforderungen konfiguriert werden.
Es werden hier die Allgemeinen Einstellungen vorgenommen, welche für alle Blog-Post Einträge verwendet werden. Bei den einzelnen Blog-Beiträgen können jederzeit individuelle Einstellungen vorgenommen werden. Werden keine individuellen Einstellungen vorgenommen, so werden die Allgemeinen Einstellungen verwendet, welche hier eingestellt werden.
Default Price
Mit Default Price wird der Einzelpreis für den Blog Post angegeben, für den der Leser den Artikel freischalten kann. Dieser Preis kann in Sats oder in USD oder Euro angegeben werden.
Wird der Preis in einer Fiat Währung wie USD oder EUR angegeben, dann wird auf Basis des jeweils gültigen Bitcoin-Wechselkurses der Betrag in Bitcoin umgerechnet und dem Leser angezeigt.
Bei der Auswahl Select Bitcoin Price display kann ausgewählt werden, ob dem Leser der Bitcoinpreis als Sats oder BTC angezeigt wird. Wählt man Sats, dann wird der Bitcoinpreis mit 100.000 Sats angezeigt. Wählt man BTC, dann wird der Preis als 0,00100000 BTC dargestellt.
Default duration
Mit default duration wird festgelegt, wie lange der Leser Zugriff auf den gekauften Artikel erhält.
Darf nach der Bezahlung unbefristet auf den Beitrag erneut zugreifen werden oder nur für einen bestimmten Zeitraum.
Der Zugriffsberechtigung wird über Cookies gesteuert, welche in dem Browser des Lesers abgespeichert wird.
Ein erneuter Zugriff ist nur möglich, wenn der gleiche Browser verwendet wird und das Cookie nicht gelöscht wird.
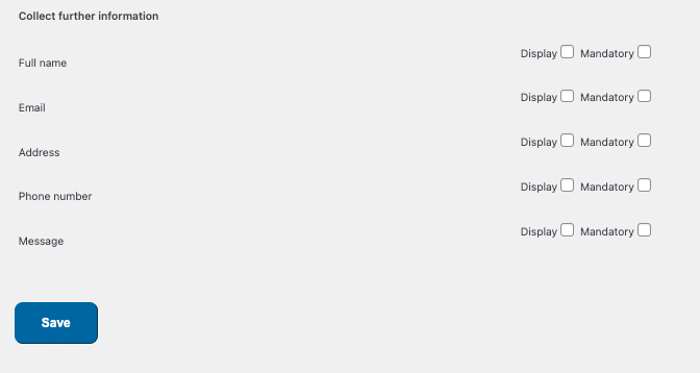
User information
An dieser Stelle kannst Du weitere Informationen von dem Leser abfragen.
Wenn der Kunde in der Paywall auf Bezahlen klickt, dann wird er nicht direkt auf die Bezahlseite weitergeleitet, sondern vorher auf eine Checkout-Page.
Auf dieser Checkout-Page werden die Felder angezeigt, welche hier ausgewählt werden können.
Wählt man die Option Display, dann wird das Feld angezeigt. Das Feld muss vom Leser nicht ausgefüllt werden, sondern darf leer bleibe.
Wird das Häkchen bei Mandatory gesetzt, dann wird dieses Feld angezeigt und muss von dem Leser ausgefüllt werden.
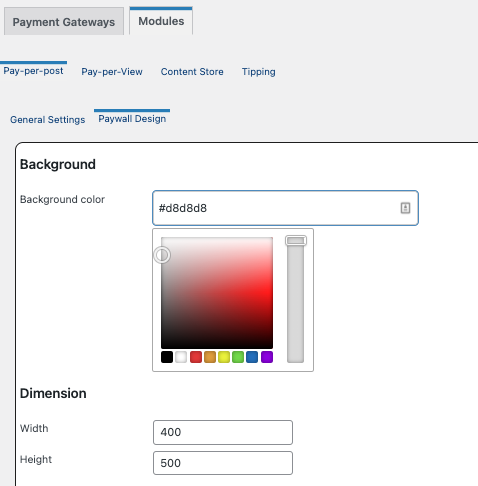
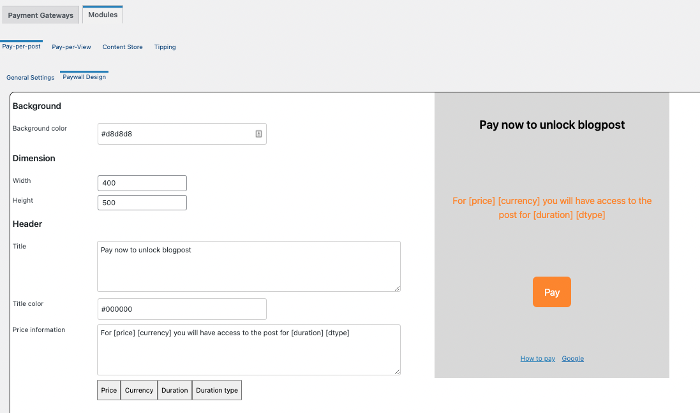
Im Bereich PayWall Design kann das Erscheinungsbild der PayWall auf die eigenen Wünsche und Design angepasst werden.
Die Auswirkungen der vorgenommenen Änderungen werden im rechten Vorschaufenster angezeigt.
Background
In dem Bereich kann die Hintergrundfarbe der PayWall eingestellt werden. Die Farbwerte werden als HEX-Wert hinterlegt.
Dimension
In diesem Bereich können die Dimensionen der PayWall in Width (breite) und Height (Höhe) festgelegt werden.


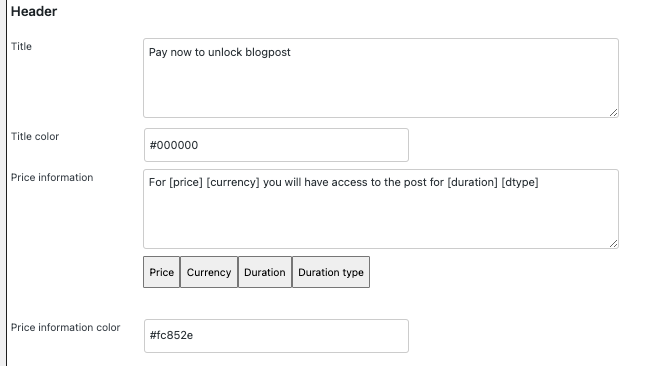
Header
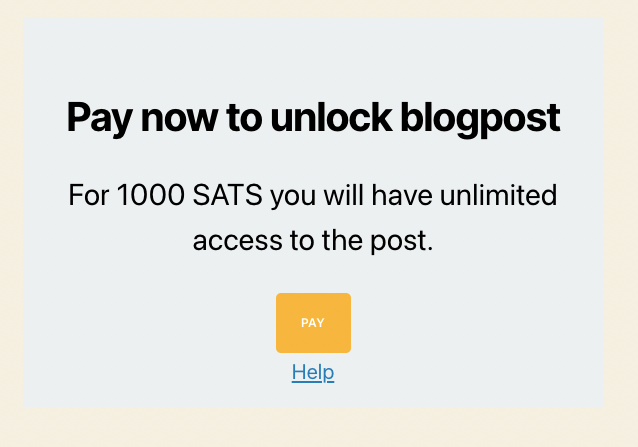
Die Überschrift der PayWall wird in dem Feld Title hinterlegt. Mit Title Color kann festgelegt werden, in welcher Farbe die Überschrift dargestellt wird.
Bei den Preisinformationen kann der Text festgelegt werden, dem der Kunde über den Preis und die Dauer des Zugriffs auf den Artikel angezeigt wird.
Die vier Parameter:
[price]
[currency]
[duration]
[dtype]
Sind Variablen und müssen in dieser Form übernommen werden.
Die tatsächlichen Werte werden dann aus den Einstellungen unter General Settings übernommen oder aus den individuellen Einstellungen für den einzelnen Blog-Post.
In welcher Farbe die Preisangaben dargestellt werden, wird über Price information color eingestellt.
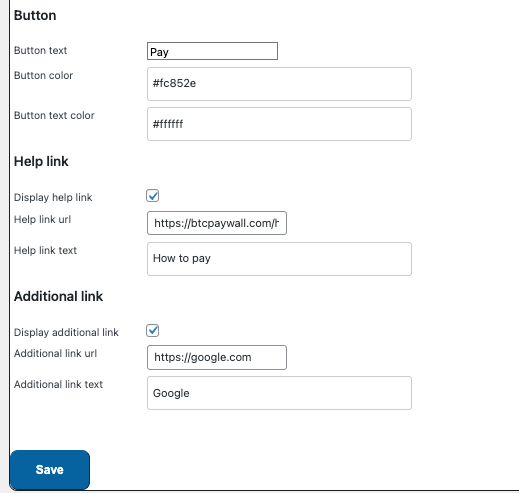
Button
Der Bezahl-Button kann an dieser Stelle angepasst werden. Mit Button Text der entsprechende Text, der auf dem Button angezeigt wird. Die Farbe des Button wird über Button color festgelegt und die Farbe des Textes auf dem Button über button text color.
Help & Additional Link
Es besteht die Möglichkeit, dem Leser weitere hilfreiche Links anzubieten. Es lassen sich bis zu zwei weiterführenden Links darstellen.
Dies kann zum Beispiel ein Link auf eine Hilfeseite sein, auf dem der Leser weitere Unterstützung erhält oder auf alternative Produkte und Angebote.

Pay-per-Post in Blog-Beiträgen einfügen per Editor
Die Pay-per-Post Funktion kann auf jeden Blog-Beitrag oder Seite innerhalb von WordPress eingefügt werden.
Es gibt dafür ein Start und Ende Bereich, der den Teil abgrenzt, welcher durch die Paywall geschützt werden soll.
An der Stelle, ab welcher die Paywall beginnt, wird der Start-Befehl eingefügt.
Soll die Paywall beendet werden und der dann folgende Text wieder jedermann angezeigt werden, wird der End-Befehl eingefügt.
BTCPayWall unterstützt die gängigsten Webseiten-Editoren von WordPress, wie zum Beispiel Gutenberg, WPBakery und Elementor.
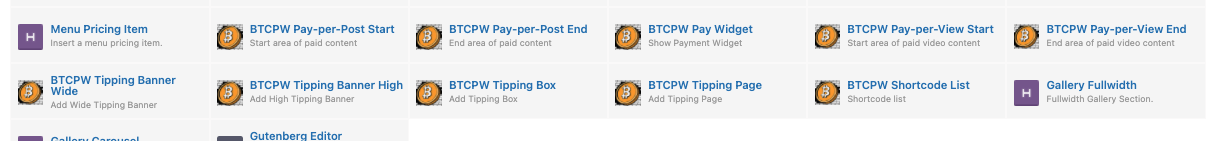
Es stehen vordefiniert Elemente zur Verfügung, welche man in der Elementen-Suche unter BTCPW (als Abkürzung für BTCPayWall).
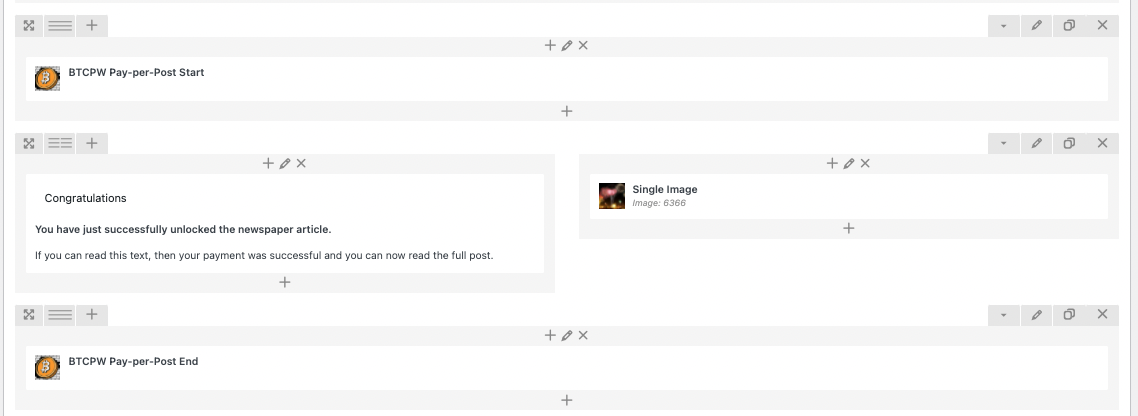
An der Stelle, ab der die PayWall beginnt, wird das Element mit der Bezeichnung BTCPW Pay-per-Post Start eingefügt.
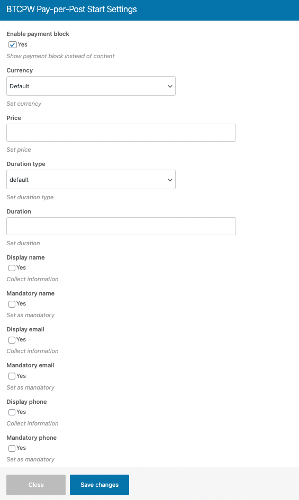
Die BTCPW Pay-per-Post Start Settings können individuell geändert werden. Werden keine Änderungen vorgenommen, so werden die Einstellungen aus den General Settings übernommen.
Änderungen sollten nur vorgenommen werden, wenn diese von den General Settings Einstellungen abweichen.
Es ist darauf zu achten, dass das Häkchen für „Enable Payment Block“ gesetzt ist, denn nur dann wird die Paywall auf der Webseite angezeigt.
Danach kann der Text normal weitergeschrieben werden, so wie man es bei der Erstellung von Blog-Beiträgen gewohnt ist.
Am Ende des Bereiches, welcher durch die Paywall geschützt werden soll, wird dann das Element mit der Bezeichnung BTCPW Pay-per-Post End eingesetzt.
Wenn der Text am Anfang und am Ende mit dem BTCPW Pay-per-Post Element versehen worden ist, dann sieht es in etwa so aus:
Pay-per-Post per Shortcode einfügen
Wenn Du Deine Webseite nicht mit einem speziellen Webseiten-Editor für WordPress bearbeitest, so kannst Du auch den Start und End Befehl per Shortcode in Deine Webseite einfügen.
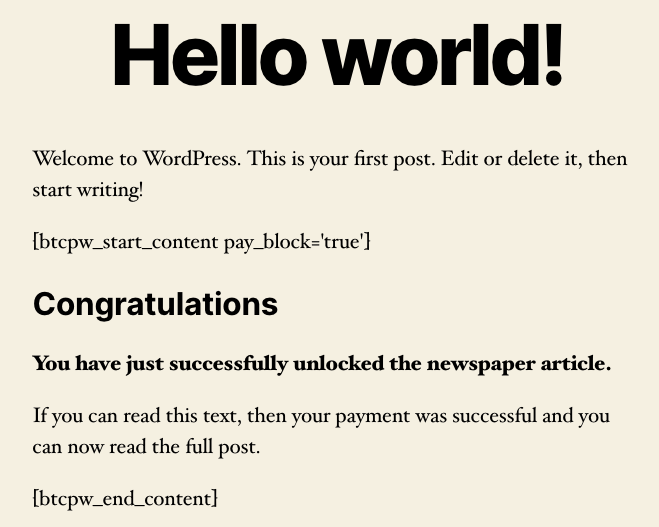
Für den Inhalt, der hinter der Paywall angezeigt werden soll, wird der Befehl btcpw_start_content verwendet.
Damit die PayWall aktiviert wird, muss der pay_block mit dem Zusatz true aktiviert werden.
Mit false kann die Paywall wieder deaktiviert werden.
Es werden die Einstellungen aus den General Settings übernommen.
Möchte man individuelle Einstellungen für einen speziellen Beitrag vornehmen, dann kann dies mit den folgenden Befehlen vorgenommen werden:
– pay_block = false
– price = der Betrag, welcher in den General Settings festgelegt wurde
– currency = die Währung, welche in den General Settings festgelegt wurde
– duration = der Zeitraum, der in den General Settings festgelegt wurde
– duration_type = Die Art des Zeitraums, die in den General Settings festgelegt wurde
Um die Attribute zu verwenden, müssen die Werte in Straight quotes, single quotes oder double quotes (einfache Gänsefüßchen) eingefasst werden. Die Verwendung von curly oder smart quotes (doppelte Gänsefüßchen wie „) führen zu einem Fehler.
Am Ende des Blogbeitrags wird der geschützte Bereich mit dem Befehl btcpw_end_content abgeschlossen.
Die Befehle sehen dann wie folgt aus:
Start des geschützten Bereiches inklusive Aktivierung der PayWall:

Ende des geschützten Bereiches:










Leave a Reply
Your email is safe with us.
You must be logged in to post a comment.