Hinzufügen von BTCPayWall per Elementor
In dieser Anleitung erklären wir, wie Du mit dem WordPress Editor von Elementor die verschiedenen Anwendungen als Element in Deine WordPress Seite einbindest.
Verwendest Du statt Elementor einen anderen WordPress Editor, so findest Du entsprechende Anleitungen für WPBakery, Gutenberg und für die Integration per Shortcode.
Elementor ist ein WordPress Website Builder und per Drag & Drop lassen sich Elemente in eine WordPress Seite integrieren.
Nachdem Du BTCPayWall installiert hast, zeigt Elementor Dir die BTCPayWall-Elemente an.
Im Folgenden beschreiben wir die unterschiedlichen Integrationsmöglichkeiten per Element für die verschiedenen Funktionen..

Pay-per-post / Zahlung für einen einzelnen Blog Post
Wenn Du den Elementor Website Builder verwenden, kannst Du die Bitcoin Paywall als Element im Text hinzufügen.
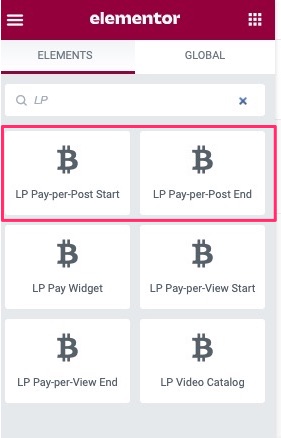
Dazu verwendest Du die Funktion Add Elements bei Elementor
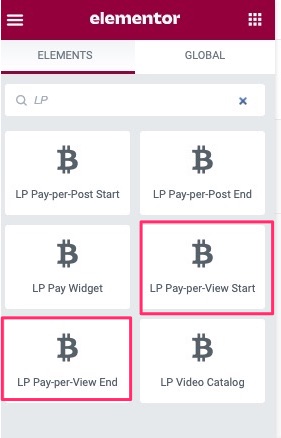
In der Element-Suche kannst Du nach BTCPW (Abkürzung für BTCPayWall) suchen und erhältst die verfügbaren Bitcoin-Paywall-Elemente aufgelistet.
Die BTCPayWall-Blöcke beginnen mit BTCPW für BTCPayWall.
Du findest die Bitcoin-Paywall-Elemente auch über die Suche oder im Bereich „Allgemein“.
Die Namen der Pay-per-Post Elemente bei Elementor sind:
- BTCPW Pay-per-Post Start
- BTCPW Pay-per-Post End
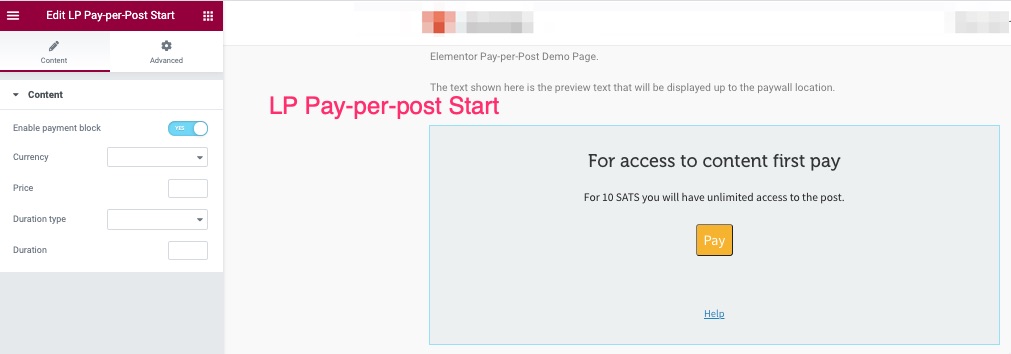
Es besteht die Möglichkeit, dass der Block BTCPW Pay-per-Post Start auf die individuellen Anforderungen angepasst wird.
Die Bitcoin Paywall ist automatisch auf der Seite aktiviert. Mit „Enable Paywall“ kann die Paywall für diese Seite deaktiviert beziehungsweise aktiviert werden.
Die Einstellungen Currency und Duration sind standardmäßig auf Default gesetzt. Es werden dann die Einstellungen übernommen, welche bei General Settings vorgenommen worden sind.
Möchte man diese Werte beibehalten, so ist keine Änderungen erforderlich. Möchte man für den ausgewählten Blog Post eine individuelle Einstellung vornehmen, so kann dies an dieser Stelle gemacht werden.
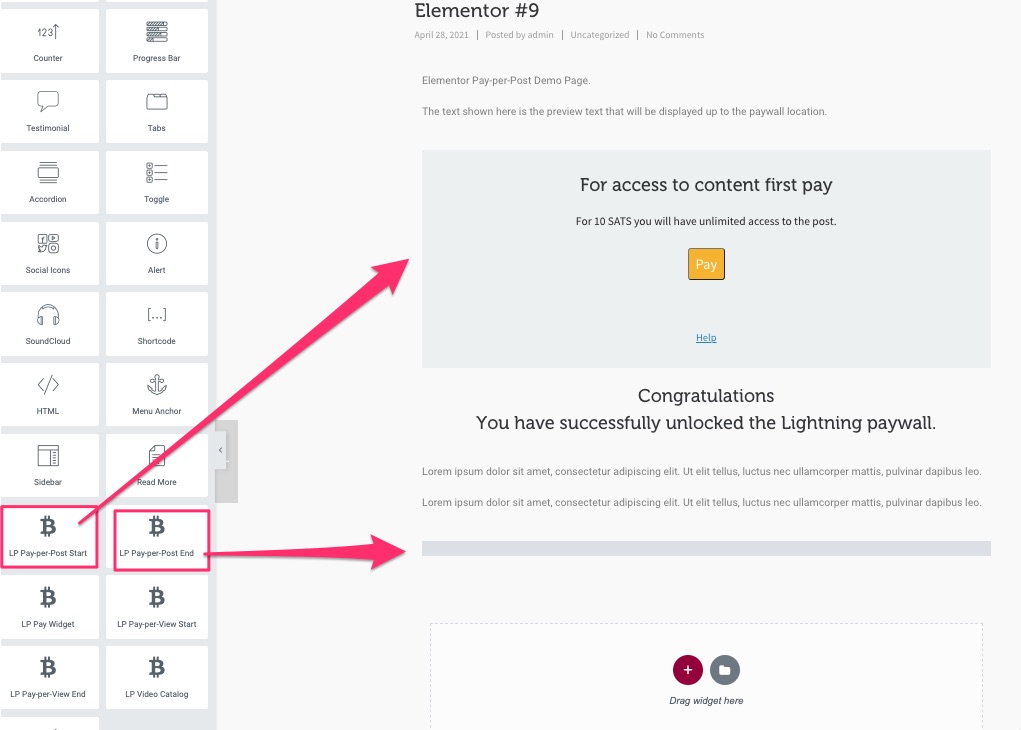
Von den Inhalten, die durch eine Paywall geschützt werden sollen, wird der Block BTCPW Pay-per-Post Startverwendet.
Dann erstelle den Inhalt mit dem Elementor Website Builder. Alle anderen Elementor-Elemente können wie gewohnt verwendet werden.
Am Ende des Blogposts wird der geschützte Bereich mit dem Befehl BTCPW Pay-per-Post wieder geschlossen.
Wenn Du sehen möchtest, wie die fertige Seite aus der Sicht eines Nutzers aussieht und es einmal ausprobieren willst, dann gehe auf die Seite:
Pay-per-Post Demo Page
Pay-per-view / Zahlung für ein einzelnes Video
Mit Pay-per-View kannst Du Videos über die BTCPayWall verkaufen.
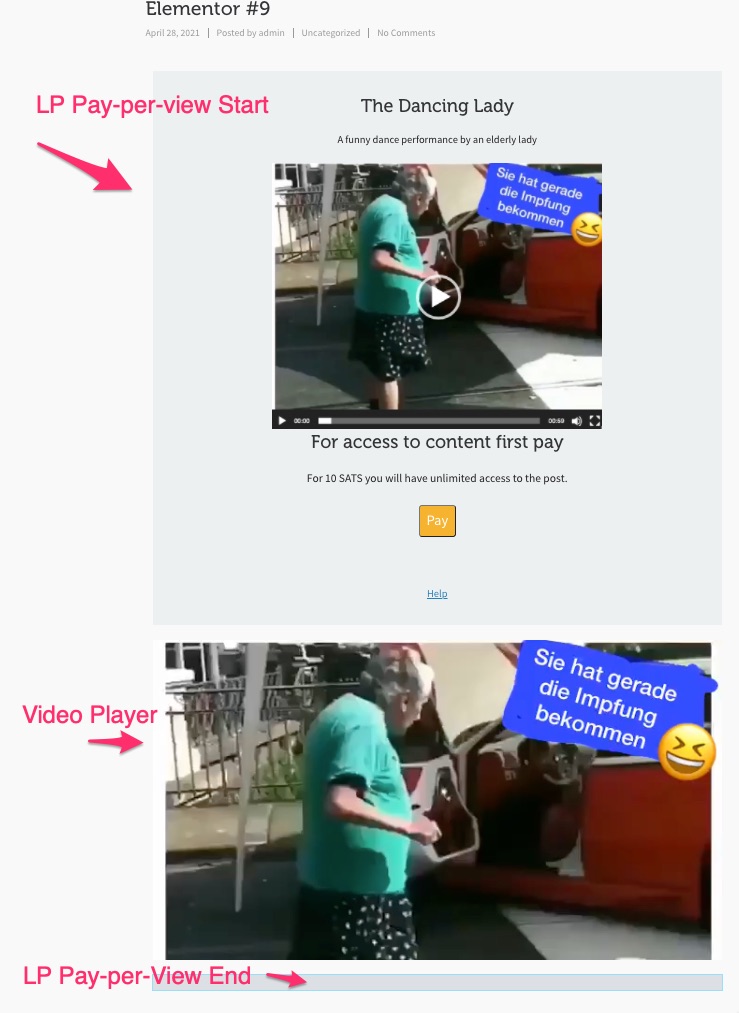
Der Nutzer sieht für jedes Video eine Vorschau, bestehend aus einer Überschrift, einem Beschreibungstext und aus einem Bild. Außerdem werden die Details zum Preis des Videos angezeigt.
Nach erfolgreicher Zahlung wird das Video auf der Webseite angezeigt und abgespielt.
Das Video, welches nach erfolgreicher Zahlung abgespielt wird, kann auf Deinem eigenen Server liegen, aber auch auf einem externen Server.
Du kannst zum Beispiel Videos zeigen, welche bei YouTube oder Vimeo abgelegt sind.
Um diese Videos nicht der Allgemeinheit kostenfrei anzubieten, kann man das Video auf Privat setzen. Dann wird das Video in der Suche nicht mehr angezeigt.
Nur wer die genaue Internet-Adresse kennt, kann dieses Video aufrufen.
Möchtest Du ein Vimeo oder YouTube Video kostenpflichtig anbieten, so setze es auf Privat und hinterlege diese geheime Internet-Adresse als Paywall Url.
Du kannst innerhalb der Elementsuche nach BTCPW (BTCPayWall) suchen und bekommst die verfügbaren Bitcoin Paywall-Elemente angezeigt.
Die Elemente der BTCPayWall beginnen mit BTCPW für BTCPayWall.
Du kannst die Bitcoin-Paywall-Blöcke auch unter der Kategorie Allgemein finden.
Die Namen der Pay-per-View-Elemente bei Elementor lauten:
- BTCPW Pay-per-View Start
- BTCPW Pay-per-View End
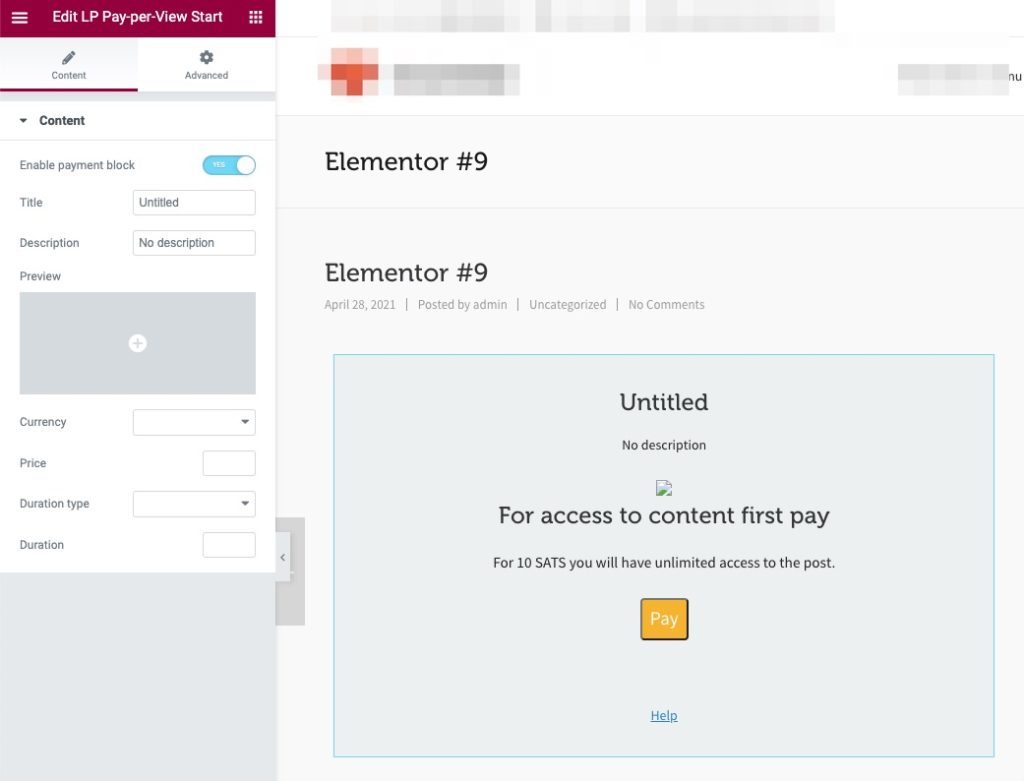
Es besteht die Möglichkeit, dass das Element BTCPW pay-per-view start an die individuellen Anforderungen angepasst werden kann.
Die Bitcoin Paywall ist automatisch auf der Seite aktiviert. Mit „Enable Paywall“ kann die Paywall für diese Seite deaktiviert beziehungsweise aktiviert werden.
In dem Feld mit der Bezeichnung Title kann der Titel des Videos eingetragen werden.
In das Feld Description bietet sich der Platz, um das Video kurz zu beschreiben.
Über das Feld Video Preview wird ein Bild ausgewählt, welches als Vorschaubild verwendet wird. Hier kannst Du auf die Bilder zugreifen, die unter Medien auf dem WordPress-Server gespeichert sind.
Die Einstellungen Currency und Duration sind standardmäßig auf Default gesetzt. Es werden dann die Einstellungen übernommen, welche bei General Settings vorgenommen worden sind.
Möchte man diese Werte beibehalten, so ist keine Änderungen erforderlich. Möchte man für den ausgewählten Blog Post eine individuelle Einstellung vornehmen, so kann dies an dieser Stelle gemacht werden.
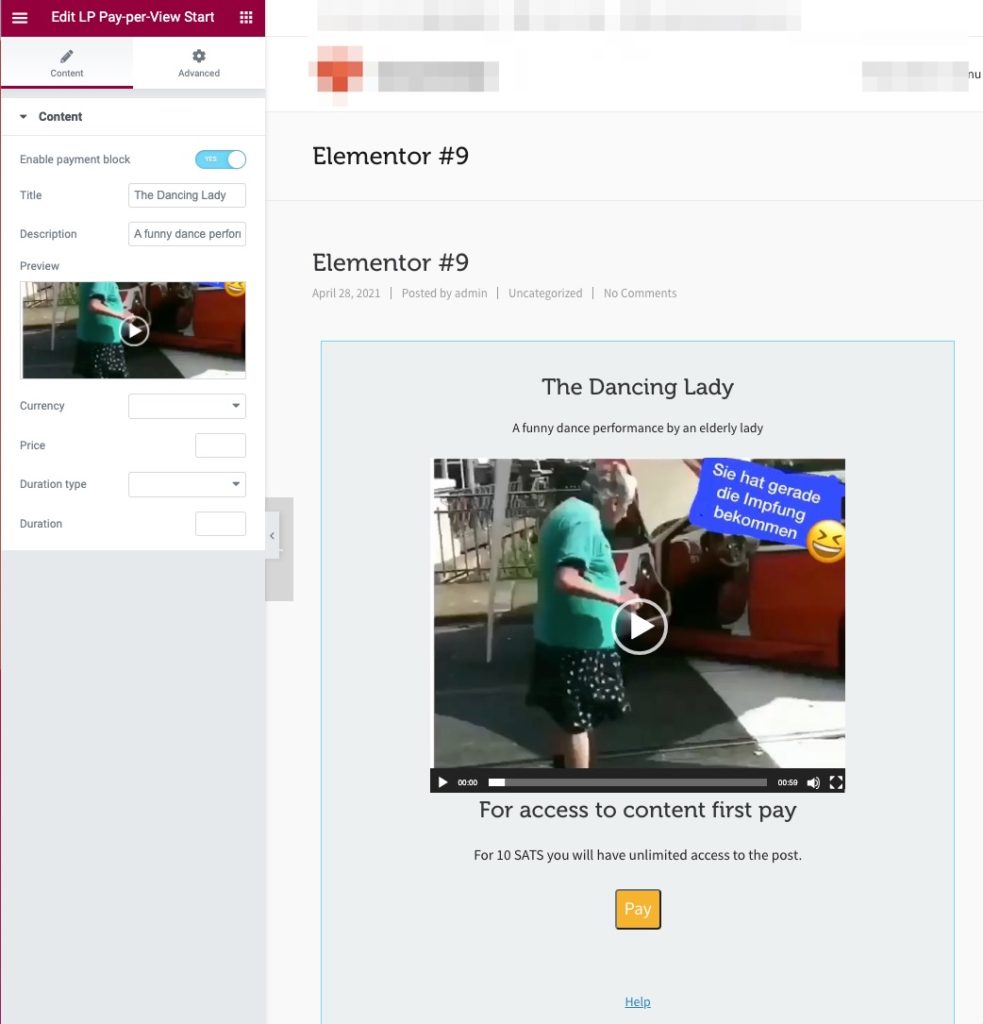
Nachdem Du eine Überschrift, eine Video Beschreibung und ein Vorschaubild hinterlegt hast, sieht es in etwas so aus, wie auf dem nebenstehenden Bild.
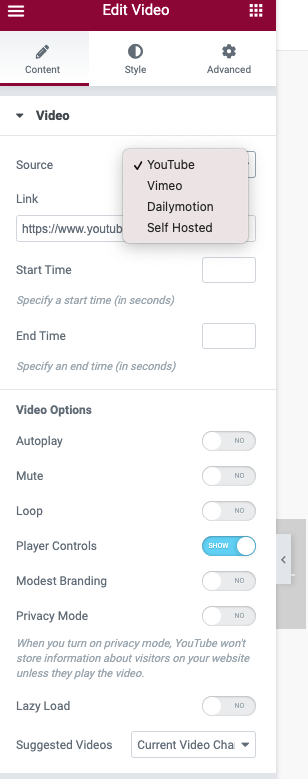
Nachdem Du LP Pay-per-View Start editiert hast, fügst Du das Video ein, welches nach einer erfolgreichen Zahlung abgespielt werden soll.
Dafür verwendest Du einen Video Player, der von Elementor angeboten wird.
Achte darauf, dass der Video Player für Dein Video Format bzw. dem Speicherort des entsprechenden Videos geeignet ist.
Wenn ein Video bei YouTube oder Vimeo liegt, kann ein anderer Video Player erforderlich sein, als wenn das Video auf einem Server hinterlegt worden ist.
Nach dem eingebetteten Video wird das Element mit der Bezeichnung LP Pay-per-View Ende eingefügt und das Video kann kostenpflichtig angeboten werden.
Wenn Du sehen möchtest, wie die fertige Seite aus der Sicht eines Nutzers aussieht und es einmal ausprobieren willst, dann gehe auf die Seite:
Pay-per-View Video Beispiel Seite
Pay-per-file / Bezahlung für eine einzelnen Datei oder pro Download.
Mit der Pay-per-File Funktion können einzelne Dateien als Download verkauft werden.
– Du hast eine eigene Software geschrieben, die Du Deinen Kunden zum Download anbieten möchtest?
– Du hast eine Anleitung, ein Handbuch oder ein eBook geschrieben und möchtest es als PDF-Datei verkaufen?
– Als Fotograf möchtest Du Deine Bilder selbst vermarkten?
– Du hast ein eigenes Musikstück komponiert oder ein Video produziert, welches Du als mp4-Datei zum Downloaden Deinen Fans anbieten willst.
Die Pay-per-File Funktion ist wie ein digitaler Content Store. Du kannst jedes Datei-Format im Internet verkaufen und Deinen Kunden zum Download anbieten.
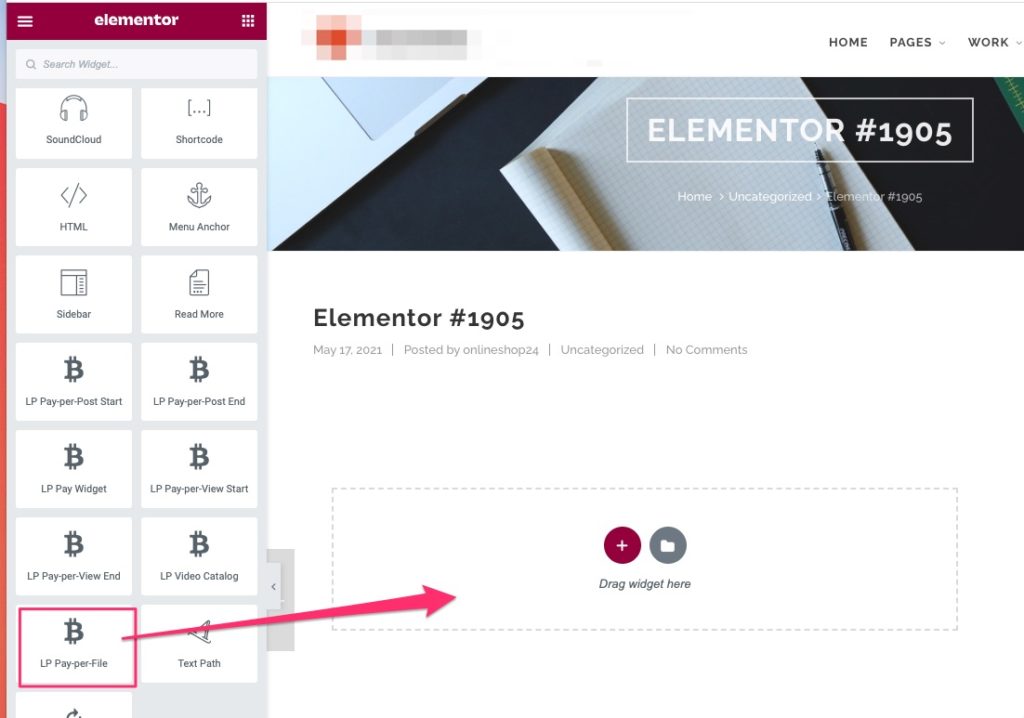
In dem Elementor Editor wird das Element LP Pay-per-File ausgewählt und an die entsprechende Stelle eingefügt.
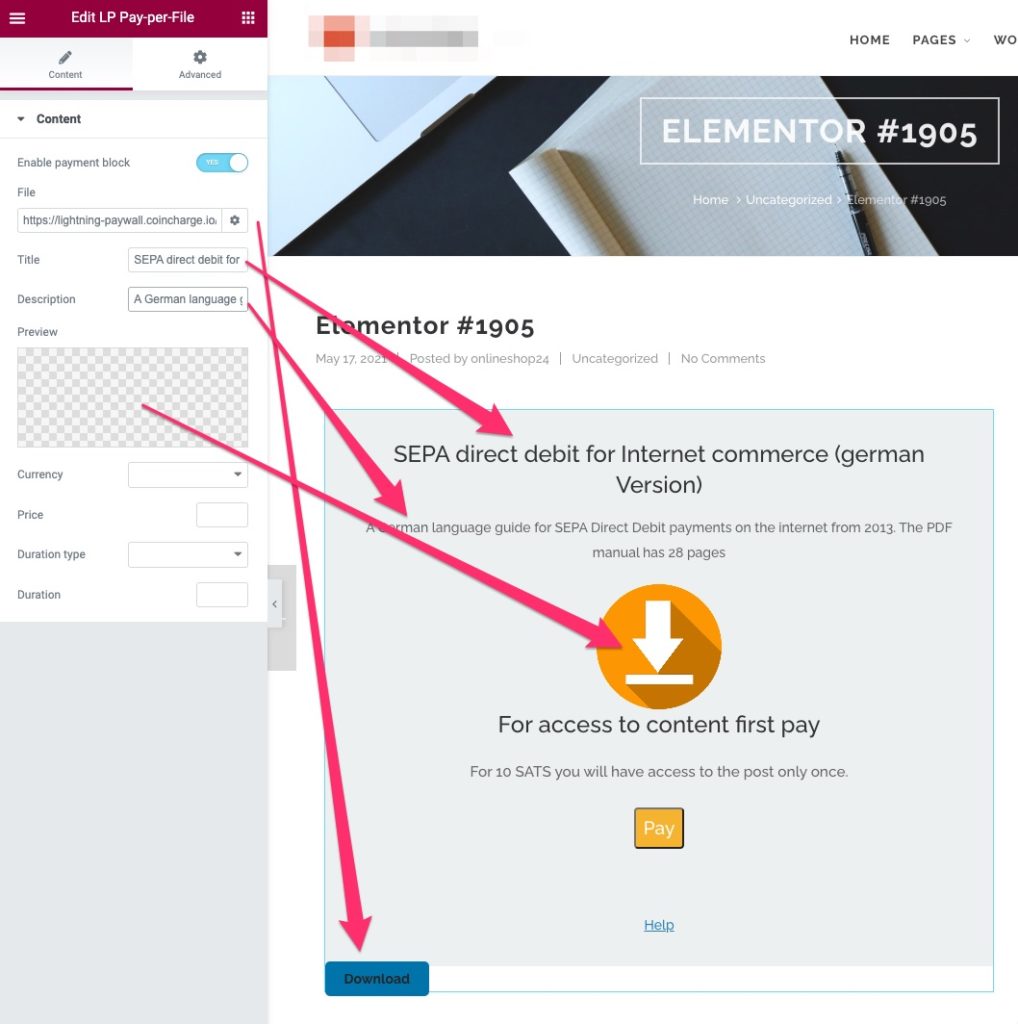
Dann beginnen wir die individuellen Einstellungen vorzunehmen.
Der Payment Block ist automatisch aktiviert.
In dem Feld File wird festgelegt, wo die Datei abgelegt, welche zum Verkauf angeboten wird.
Hier hinterlegen wir die url zu dem Server bzw. das Verzeichnis, wo die Datei abgelegt wurde, welche verkauft werden soll.
Diese Datei kann auf dem WP Server liegen, aber auch auf jedem anderen Server.
In der Vorschauansicht erscheint am Ende der Seite der Button mit der Bezeichnung Download.
In das Feld Title geben wir die Überschrift ein und in das Feld Description können wir eine detaillierte Beschreibung über die angebotene Datei verfassen.
In diese Felder kann ausschließlich Text hinterlegt werden.
Es können keine HTML Befehle verwendet werden.
In das Feld Preview kann ein Vorschaubild hinterlegt werden, welche wir aus unserem Media Verzeichnis auswählen.
Wird kein Vorschaubild hinterlegt, so wird ein Download Bild angezeigt, so wie in unserem Beispiel.
In die Felder Price und Duration können wir individuelle Einstellungen vornehmen.
Nehmen wir keine Änderungen vor, so werden die Angaben aus den General Settings übernommen.
Wie die Seite für den Kunden aussieht, kannst Du sehen, wenn Du dem folgenden Link folgst.
Wenn Du sehen möchtest, wie die fertige Seite aus der Sicht eines Nutzers aussieht und es einmal ausprobieren willst, dann gehe auf die Seite:
















1 Comment
Leave your reply.